- 本文链接:Jenkins+Vue+SVN 实现自动打包构建及部署
- 版权声明: 本博客所有文章除特别声明外,均采用
BY-NC-SA 许可协议,转载请注明出处!
Jenkins+Vue+SVN 实现自动打包构建及部署
Jenkins+Vue+SVN 实现自动打包构建及部署

由于公司里版本控制用的 svn,项目框架用的是 vue,所以在后期的时候搜索自学了下 Jenkins, 实现了下 Jenkins+Vue+SVN 自动化打包构建及部署。
为什么要 Jenkins
先谈谈为什么需要 Jenkins 做自动化处理,公司中的项目中,不管是 svn 还是 git 做版本控制,肯定避免不了分支,一个项目不太可能一个分支从头撸到尾。 一般的项目最少应该都是有 4 个分支的,以 SVN 为例,分为以下几个分支: dev:本地开发环境分支 uat:测试环境分支 qprod:准生产环境分支 prod:生产环境分支 整体工作流程大概是本地开发完成后提交 dev 并发布,dev 代码合并到 uat 并发布进行测试,测试完成后合并到 qprod 并发布,准生产环境验证完毕后合并到 prod 并发布:
dev ---> uat ---> qprod ---> prod
其中 dev 、uat、qprod 、prod 都是需要发布部署项目代码的,所以每次有代码发布更新的时候我们是不可能进行手动一个一个的进行打包然后拖到 ftp 上面,一来很繁琐,二来浪费时间。 所以我们就可以借助 Jenkins 将上面的一些列操作环节进行自动化处理,我们所需要的就是提交代码,合并代码,剩下的打包发布之类的重复性活交给 Jenkins 就好了。
安装部署 Jenkins
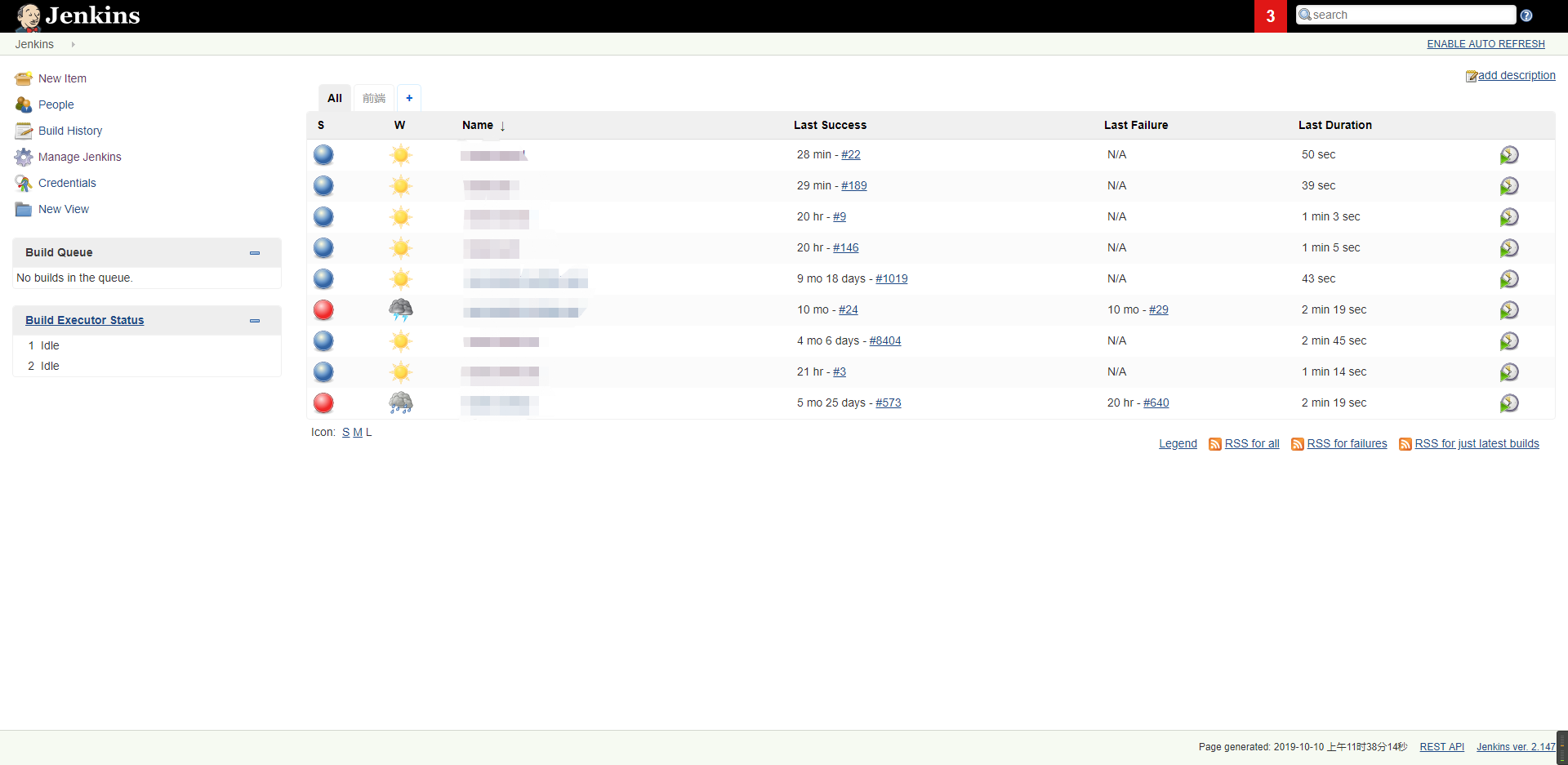
怎么安装 Jenkins 这里就不多说了,网上的教程也都很多,善用搜索引擎, 懒人点传送门去看安装教程,网上随便搜的一个教程。 整个界面大概就是长这样子

插件安装
列几个必备的插件:
Publish over SSH
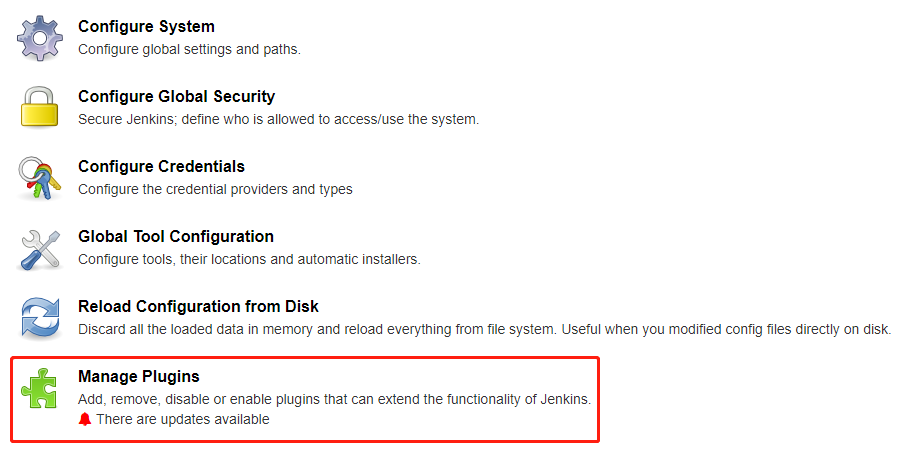
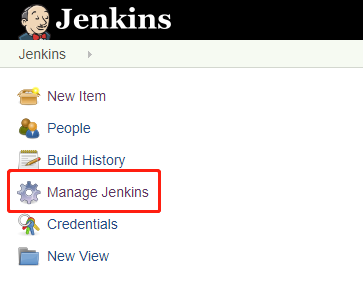
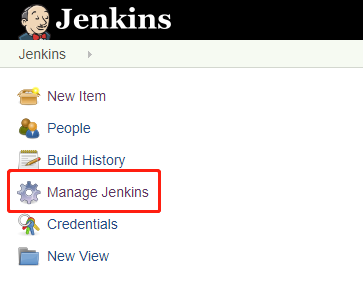
NodeJS点击左侧的Manage Jenkins(系统管理) --> Manage Plugins(插件管理)进行相关插件的安装

相关配置
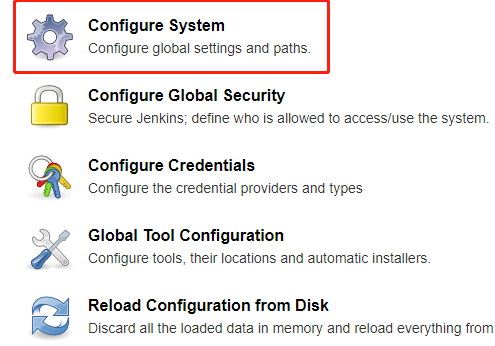
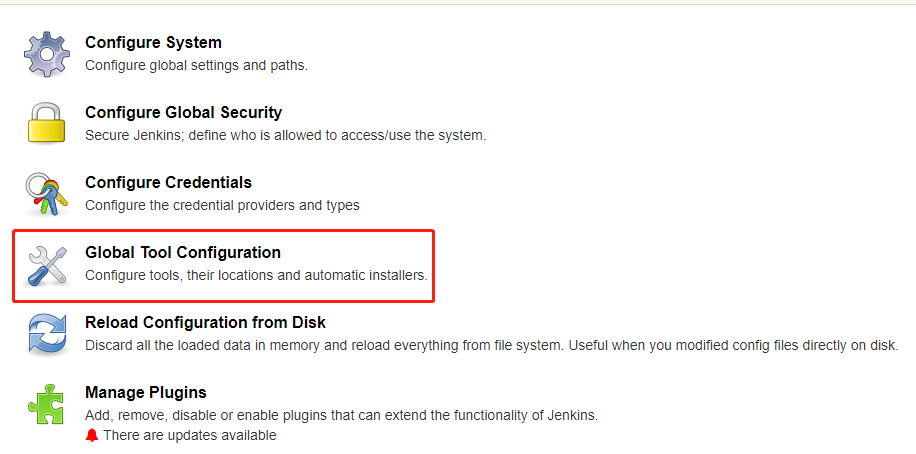
上面插件安装完毕后还需要进行一些相关的设置, 点击左侧的Manage Jenkins(系统管理) --> Configure System(系统设置)


Publish over SSH 配置
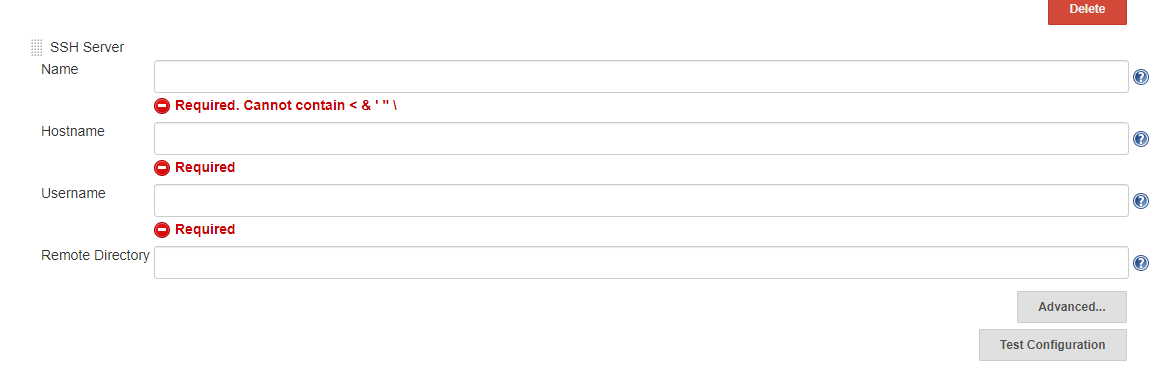
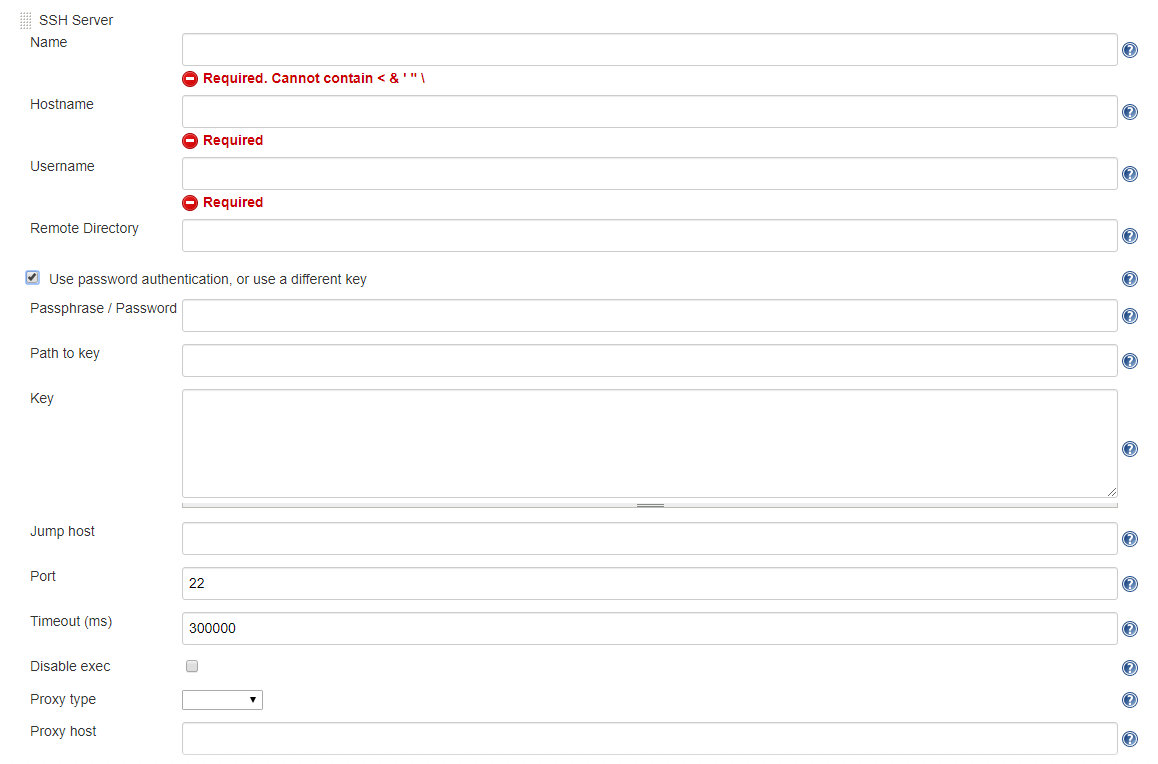
往下翻,找到 Publish over SSH 配置项,添加 SSH Servers
Name:名称,可以随便取
Hostname:服务器IP
Remote Directory:远程目录,即将文件传送到该服务器的什么位置记住这里的 Remote Directory,我们暂定为服务器上的/data/web

如需配置端口、密码及其他的设置点开Advanced按钮即可

设置完毕后可以点击Test Configuration测试下连通性,如果出现Success则代表没问题。
NodeJs 配置
点击左侧的Manage Jenkins(系统管理) --> Global Tool Configuration(全局工具配置)


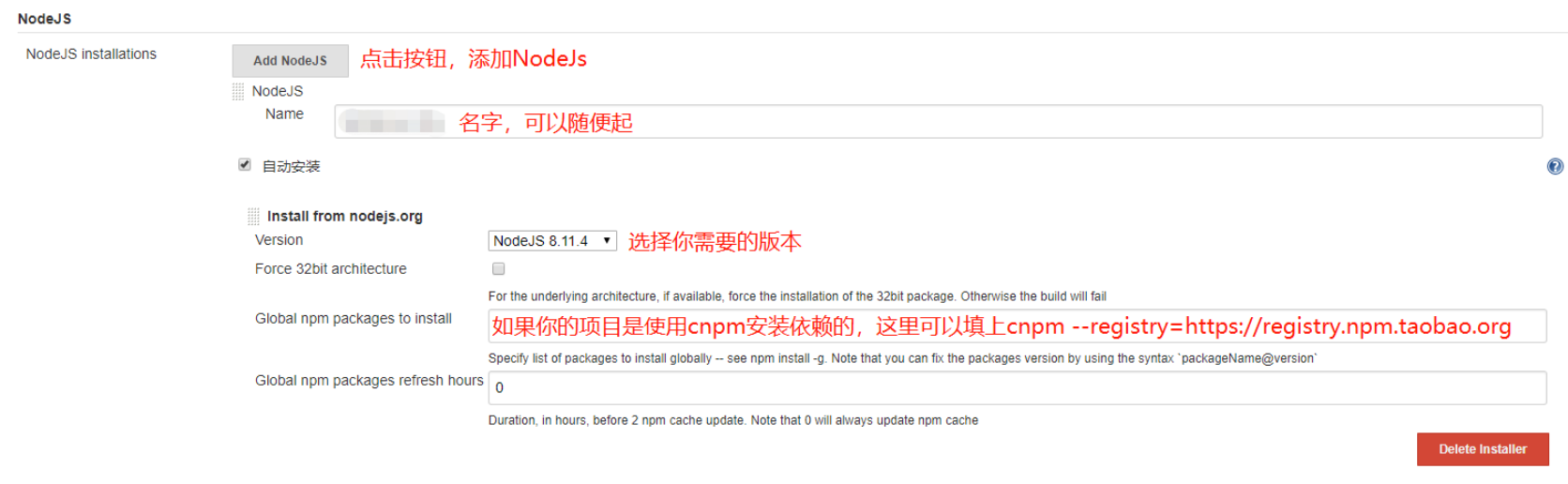
找到 Nodejs 配置的地方,按下图进行相关设置,

方便大家复制,如果你的项目是 cnpm 管理的依赖,可以在Global npm packages to install填上cnpm --registry=https://registry.npm.taobao.org,
会从淘宝源全局安装 cnpm,后续的相关 npm 命令换成 cnpm 即可。
创建任务
点击左侧的New Item新建任务

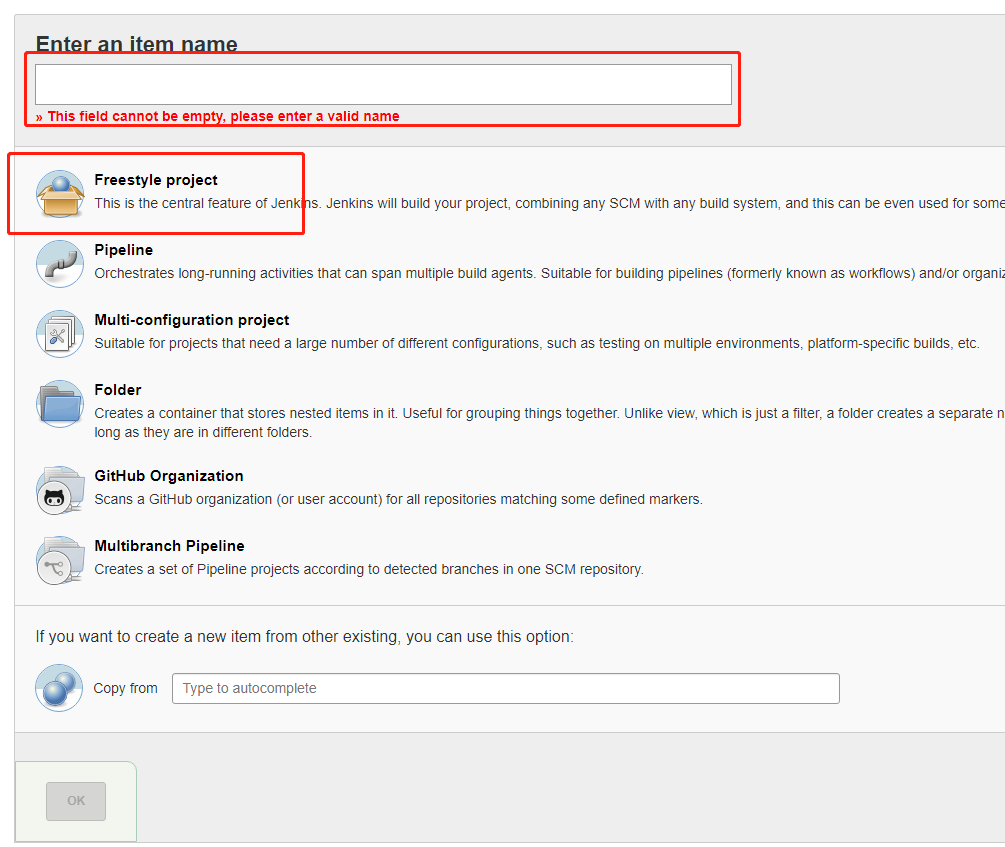
填写任务名称,选择Freestyle project后点击 OK 进入下一步

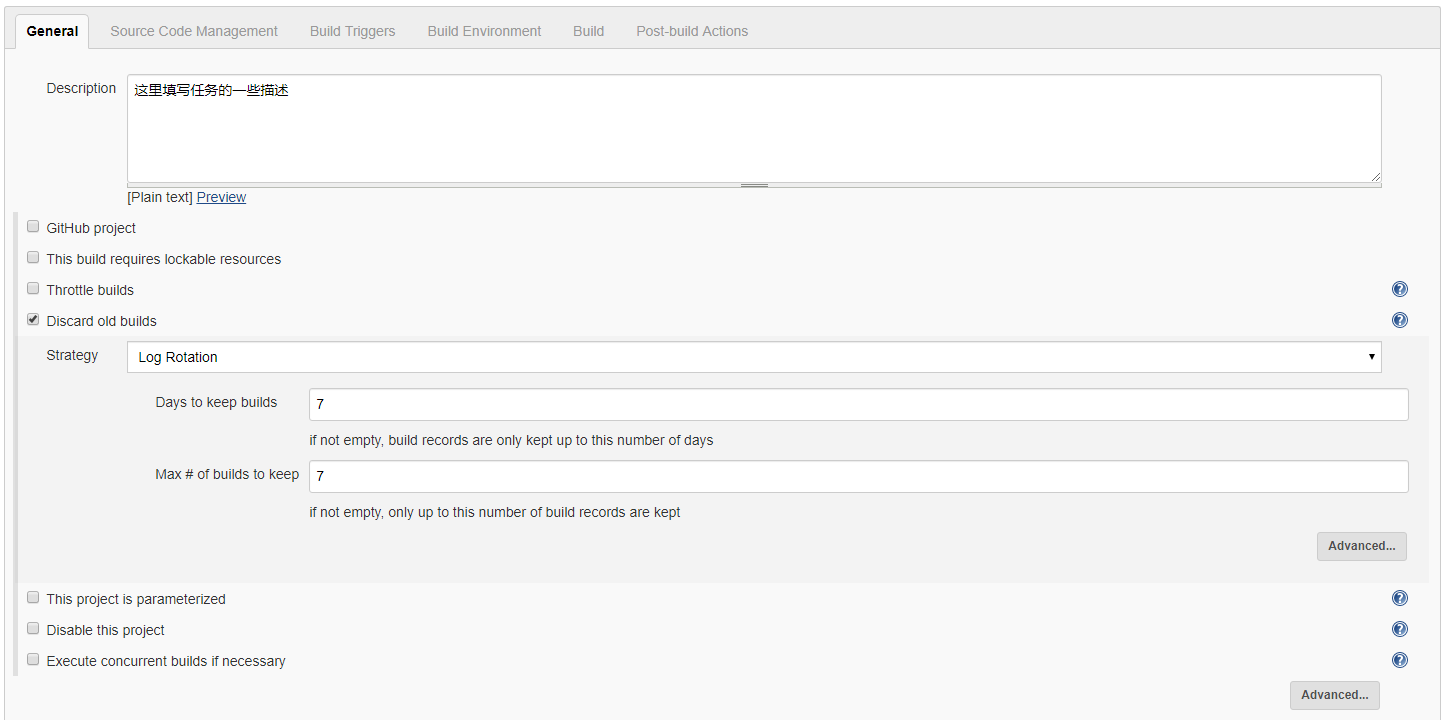
General
可以填写下任务的描述信息,勾上Discard old builds(丢弃旧的构建), Days to keep builds(保持构建的天数)和Max # of builds to keep(保留的最大构建数)可以按自己的需求填写, 这里我们暂时都填写 7.

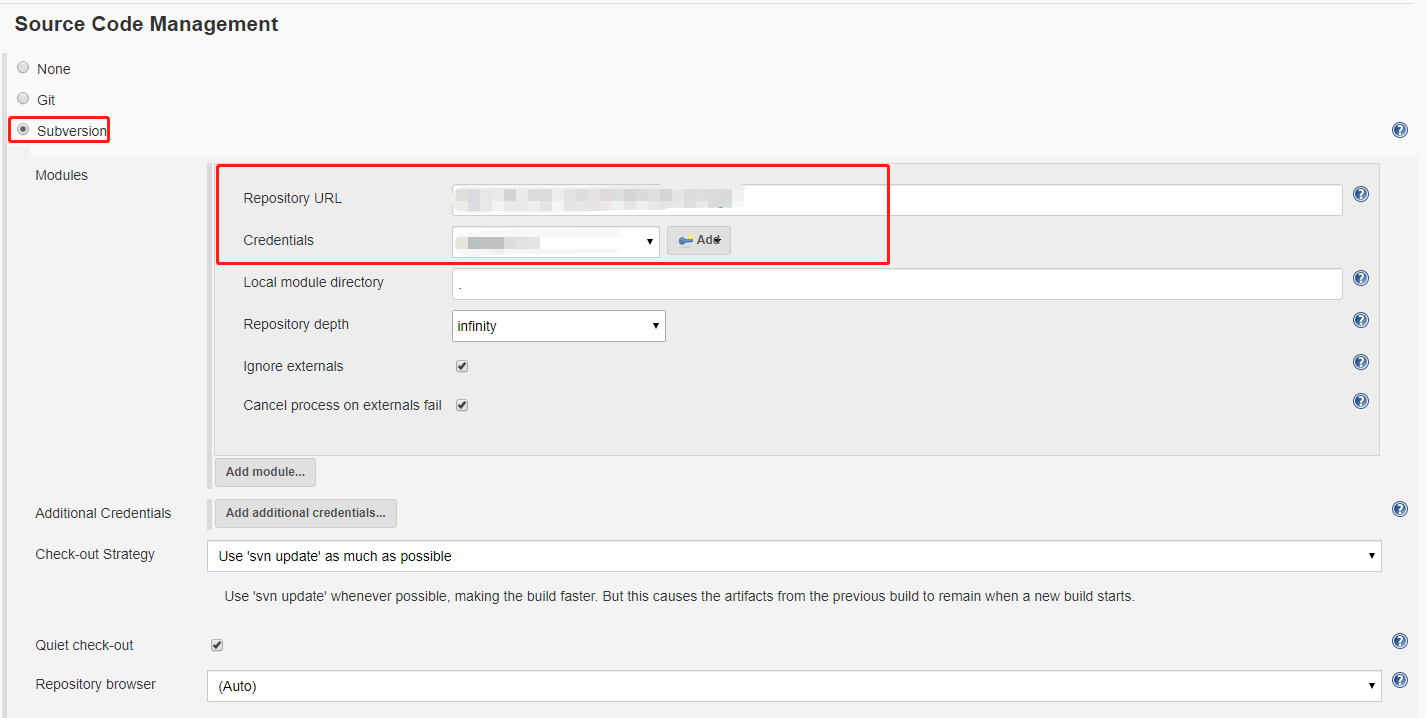
Source Code Management 源代码管理
选择Subversion,从 SVN 获取代码。
Repository URL:SVN上代码的位置
Credentials:证书凭证,就是SVN的账户密码,可以点击Add进行自行添加
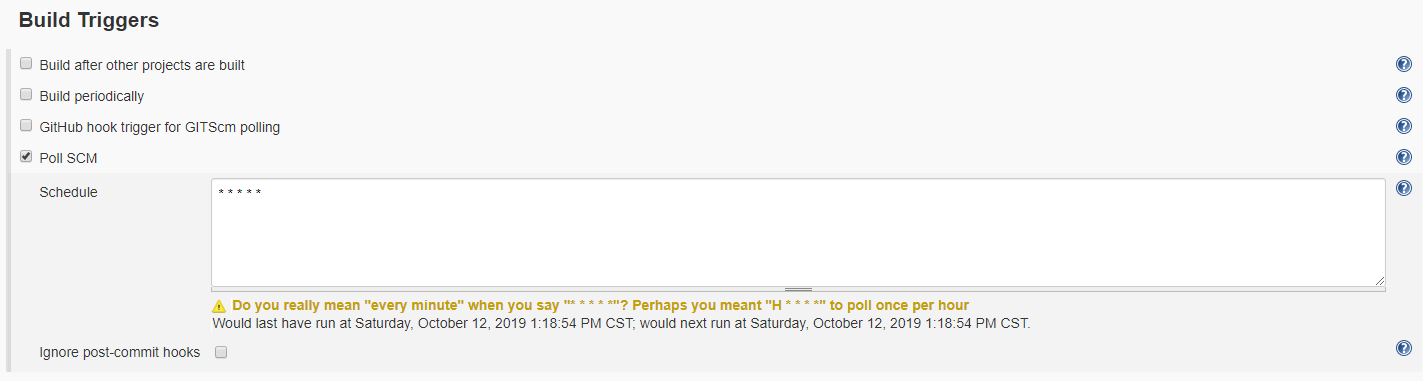
Build Triggers 构建触发器
勾选Poll SCM轮询 SCM,Schedule中填写* * * * *, 代表每分钟都去轮询检查下 SVN 有没有新的提交,有新提交的话就会触发任务。

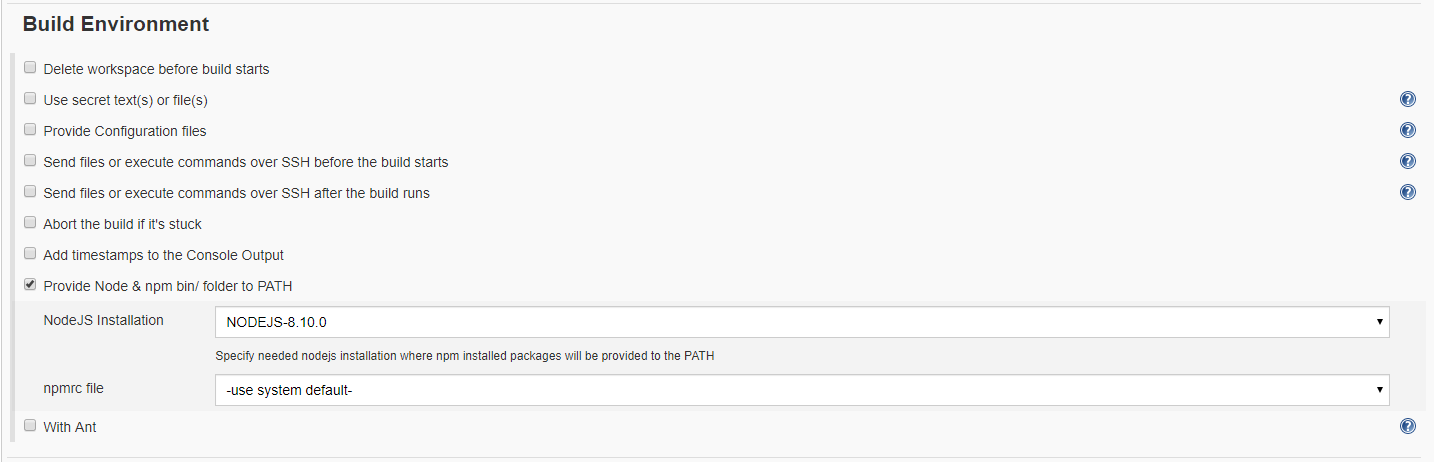
Build Environment 构建环境
勾选Provide Node & npm bin/ folder to PATH,选择上面NodeJs配置中配置的版本

Build 构建
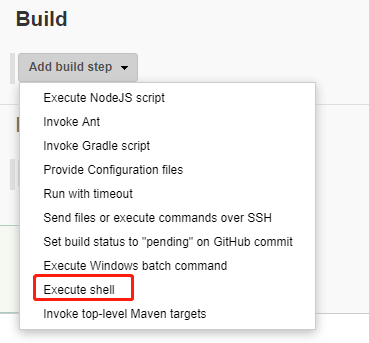
点击Add build step按钮,选择Execute shell


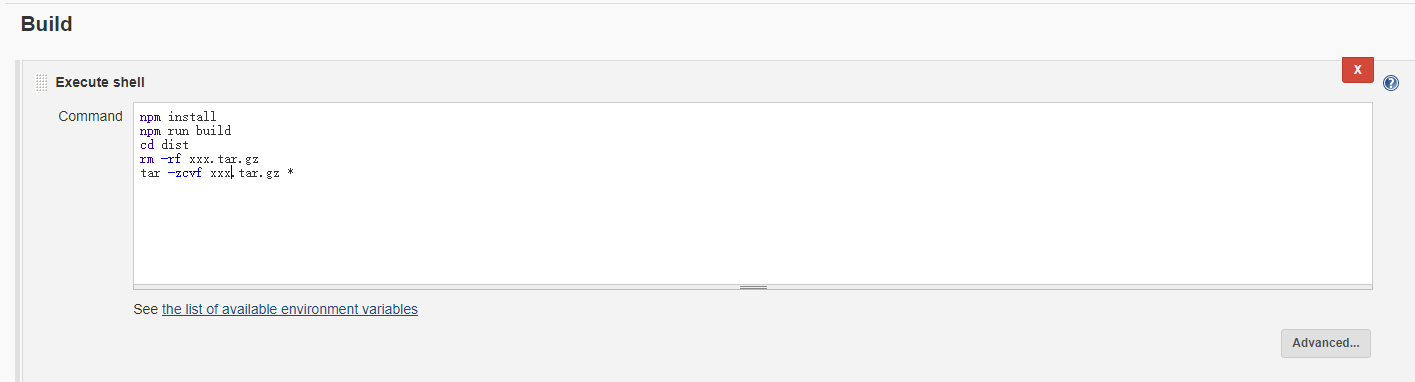
shell 中执行打包的相关命令,其中xxx为打包后名称
npm install
npm run build
cd dist
rm -rf xxx.tar.gz
tar -zcvf xxx.tar.gz *
Post-build Actions 构建后的操作
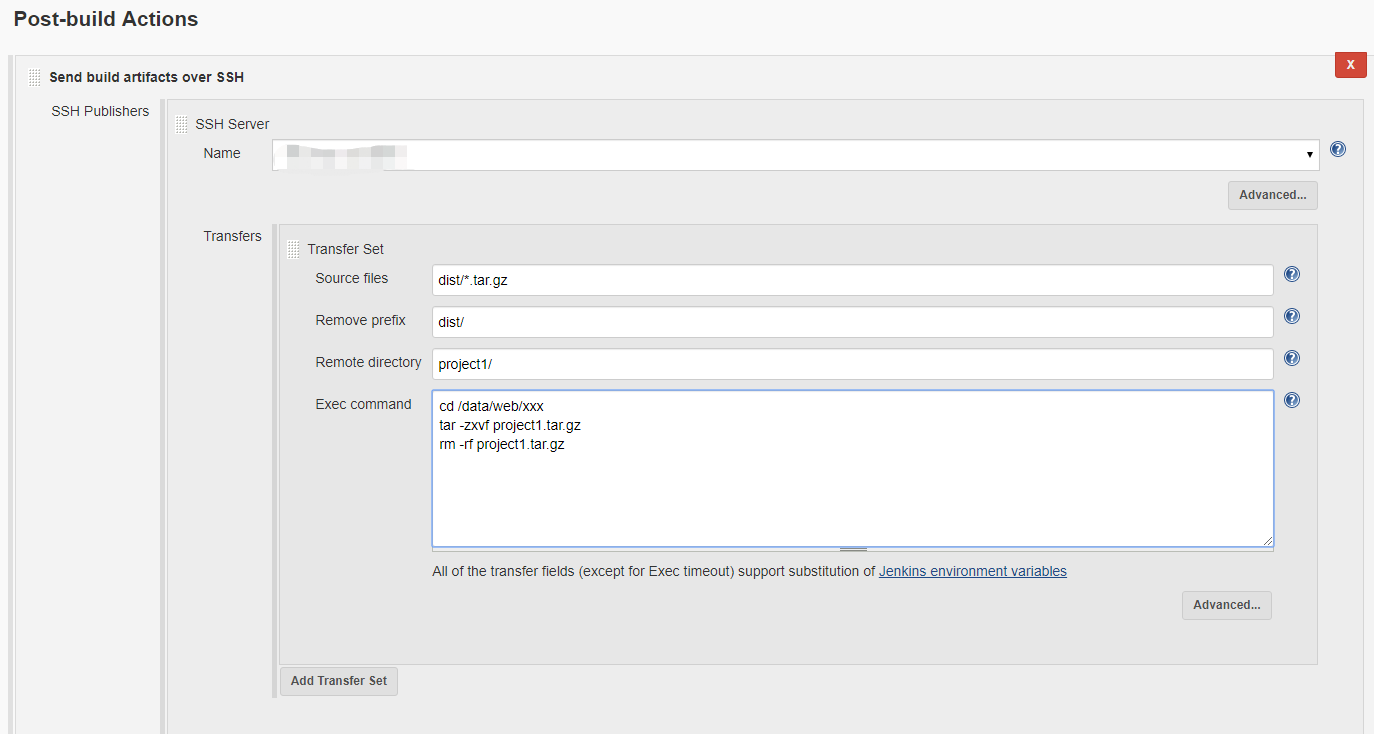
点击Add post-build action按钮,选择Send files or execute commands over SSH, 选择上面事先配置好的 SSH Server。
Source files:源文件
Remove prefix:删除的前缀
Remote directory:远程目录
Exec command:执行的命令其中Remote directory填写的目录是相对于上面Publish over SSH配置中配置的Remote Directory, 上面配置的是/data/web, 假设我们的目录结构如下所示
/data/web/project1
/data/web/project2
/data/web/project3如果我们构建完成的包需要发送到/data/web/project1目录下,Remote directory只需要配置/project1即可

Exec command 执行的命令:
cd /data/web/project1 # 进入到该目录
tar -zxvf project1.tar.gz # 解压tar包
rm -rf project1.tar.gz # 解压完成后删除tar包最后点击最下面的Save按钮保存配置。
测试构建
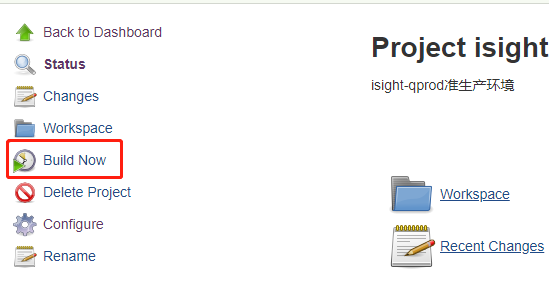
任务流程都写完后,点击具体的任务名称进入任务任务详情页面,点击Build Now立即构建,查看构建过程是否能成功。

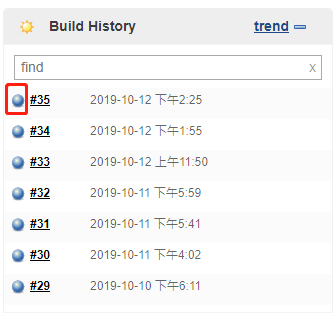
构建过程中可以点击下面Build History中的任务左侧的蓝色小球查看构建信息

如果一切顺利,最后可以看到Finished: SUCCESS字样。

成功后我们可以在 SVN 测试提交一条新记录,等待 1 分钟后看看相应的任务是否自动执行了。
结语
同理其他的几个分支也可以创建相应的任务,有代码更新后自动进行打包构建发布等一系列操作了, 再也不需要手动打包,打完包后在用 ftp 手动上传的相应的服务器位置了, 我们需要做的就是写代码,提交代码,合并代码,其他的事让 Jenkins 为我们去自动处理。 如果版本管理用的事 Git,原理是一样的。