- 本文链接:Vue 中使用 CSV 优雅的管理 i18n 多语言
- 版权声明: 本博客所有文章除特别声明外,均采用
BY-NC-SA 许可协议,转载请注明出处!
Vue 中使用 CSV 优雅的管理 i18n 多语言
Vue 中使用 CSV 优雅的管理 i18n 多语言
项目中使用 CSV 文件将多语言集中在一起,方便同时对一个 Key 进行修改。
通过一个可执行的文件icotjo,将 CSV 转换成各语言的 JSON 文件。icotjo是一个 Go 写的工具,源码可在https://github.com/wonsikin/icotjo查看。
提示
文中的icotjo.exe icotjo icotjoForMac等文件可以在Github 仓库进行下载。
CSV 文件格式
以下是一个通用的管理格式,第一行定义多语言的 Key,按逗号进行分隔。
key,zh-CN,en-US,ja
GENERAL.FIELD.VIEW,查看,View,確認
生成多语言 JSON
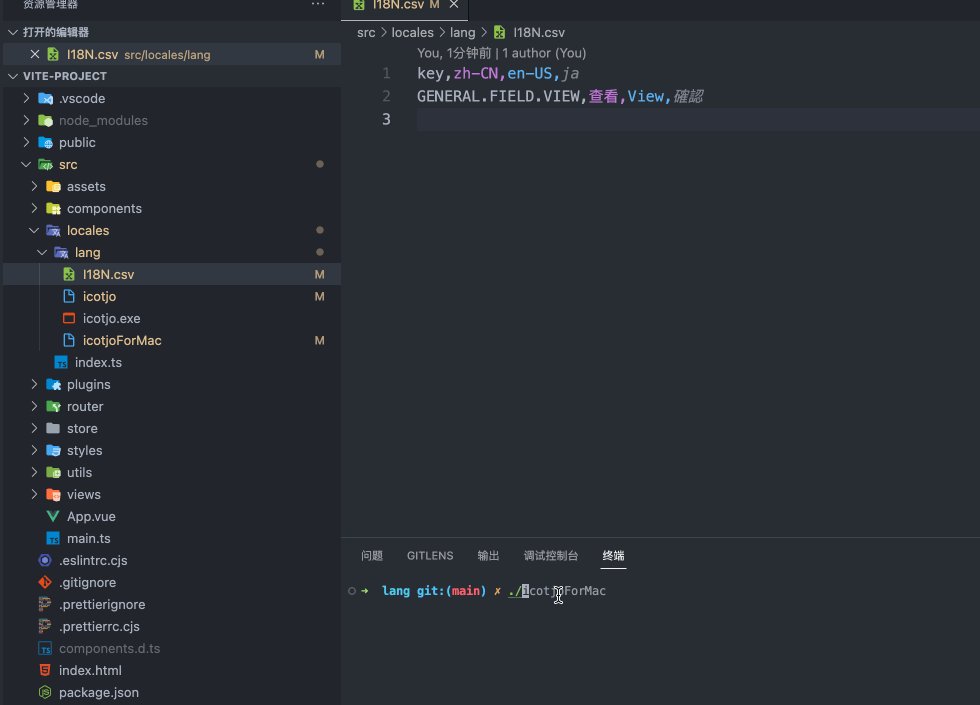
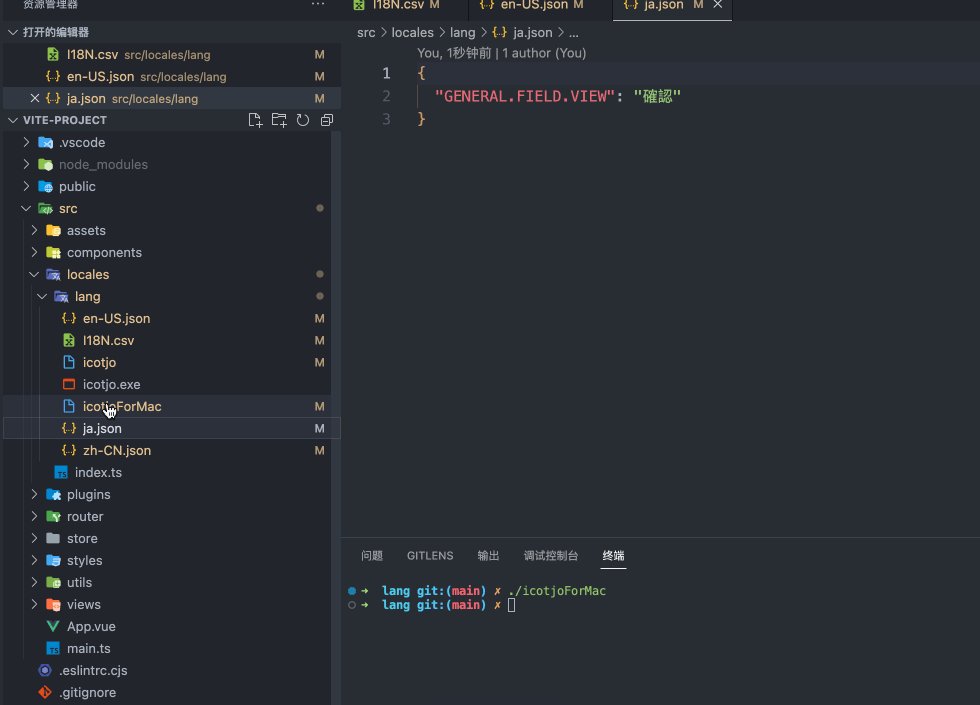
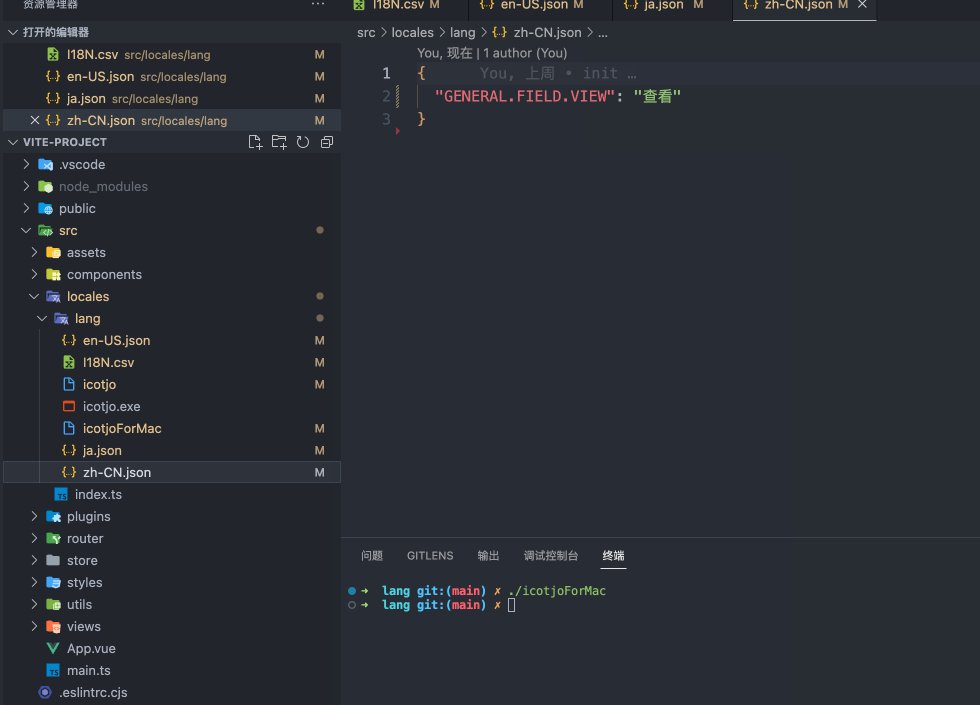
Window 系统可直接双击icotjo.exe文件执行,Linux 系统用户可通过命令./icotjo执行,Mac 系统用户同理,通过命令./icotjoForMac执行。
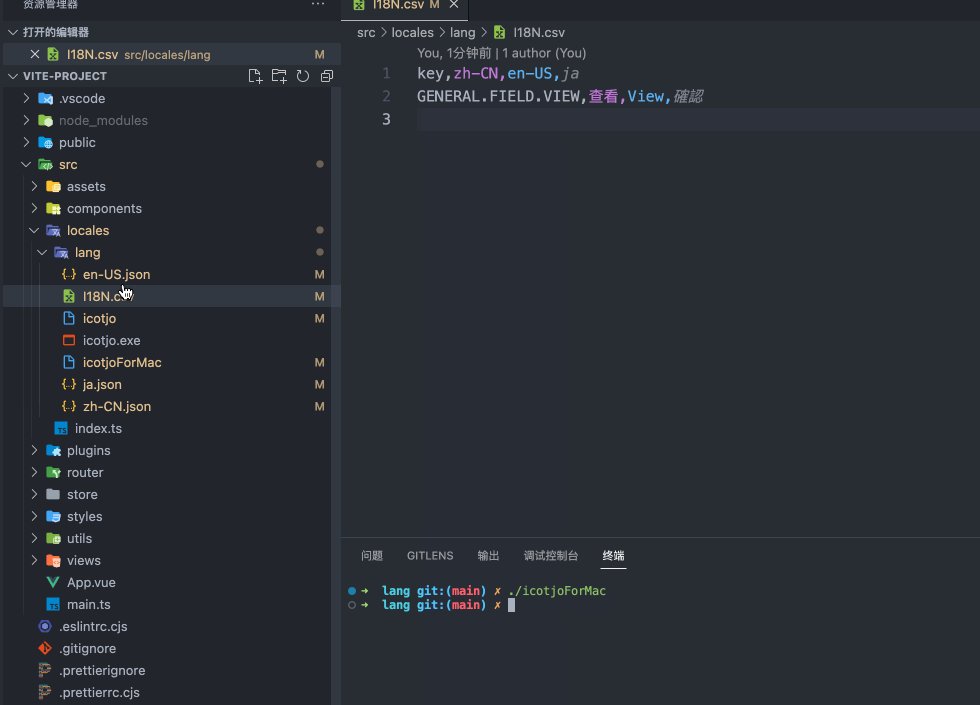
执行命令后如果 CSV 文件格式都 OK 的话同级目录会自动zh-CN.json en-US.json ja.json文件。
提示
Linux 或 Mac 执行文件提示没权限的话可以使用 chmod 修改文件权限
chmod 0755 icotjo
chmod 0755 icotjoForMac生成的 JSON 文件就是 i18n 所需要引入的文件。

引入使用
已 Vite + Vue3 为例子,通过import引入 json 文件,在 i18n messages 参数中配置
import { createI18n } from 'vue-i18n'
import { getAppLang } from '@/utils'
import zhCN from './lang/zh-CN.json'
import enUS from './lang/en-US.json'
import ja from './lang/ja.json'
const initLang = getAppLang()
const i18n = createI18n({
locale: initLang,
fallbackLocale: initLang,
messages: {
'zh-CN': zhCN,
'en-US': enUS,
ja: ja
}
})
export default i18n按模块使用
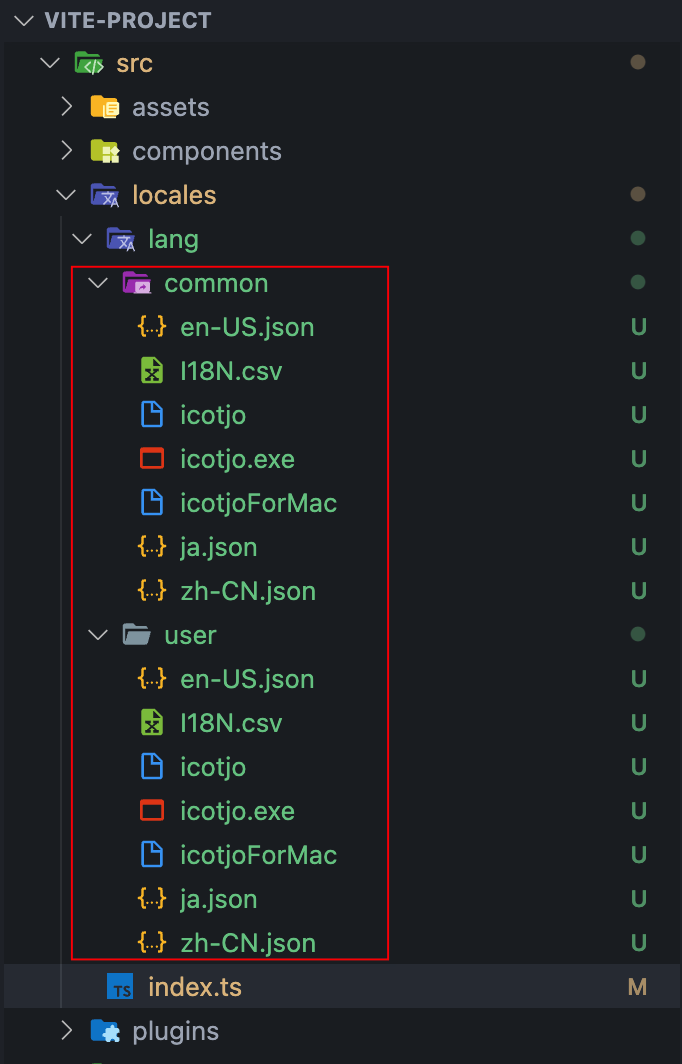
当项目过大且模块过多的时候,多人同时编辑 CSV 文件的时候很容易产生冲突,这时候可以通过按模块的形式去维护管理 CSV,即每个模块都有个 CSV 文件,这样造成冲突的概率会大大减小。

为了保持 Key 各个模块的唯一下,可以在 Key 前面加上模块名。如下面的GENERAL和USER
key,zh-CN,en-US,ja
GENERAL.FIELD.VIEW,查看,View,確認key,zh-CN,en-US,ja
USER.FIELD.LOGIN,登录,Login,ログイン
USER.FIELD.WELCOME,欢迎,Welcome,ようこそ模块 JSON 合并
拆分后不同的模块都会输出各个语言的 json 文件,这个时候我们可以使用 Vite 提供的Glob 导入来自动导入需要的 json 文件。
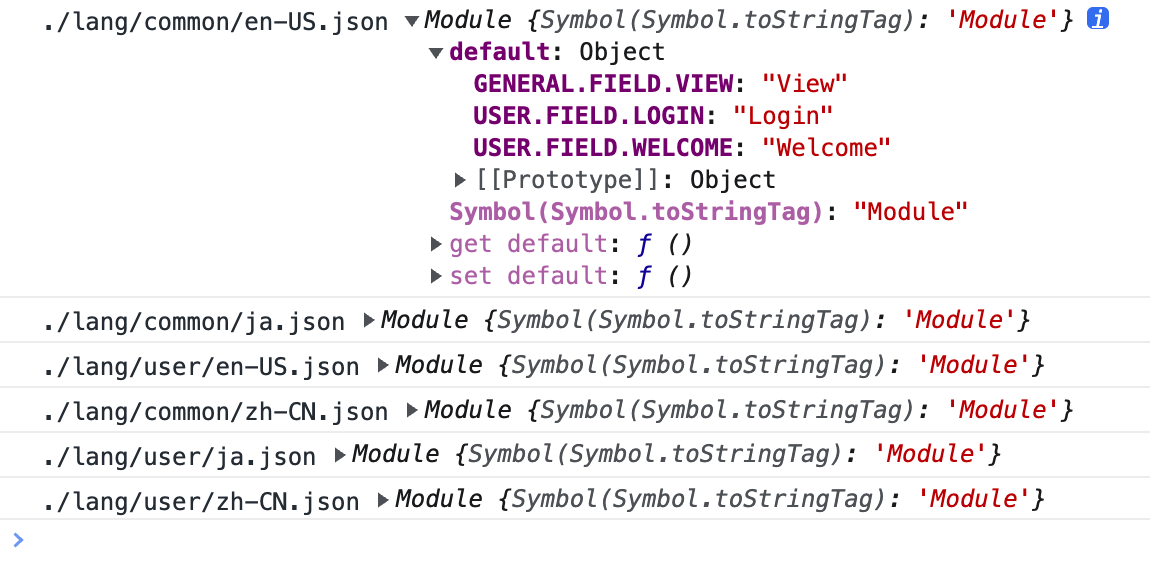
我们将上面引入多语言的代码优化下,通过import.meta.glob引入lang目录下的所有 json 文件,通过循环modules提取多语言文件内容,将同个语言不同的 json 内容合并成一个新的内容。modules中的内容可以打印看下。

最终代码如下所示:
import { createI18n } from 'vue-i18n'
import { getAppLang } from '@/utils'
const messages: any = {}
const modules = import.meta.glob('./lang/**/*.json')
// 获取路径中的多语言
function getLangByPath(path: string) {
return path?.split('/')?.pop()?.split('.')[0]
}
for (const path in modules) {
modules[path]().then((mod: any) => {
console.log(path, mod)
const pathLang = getLangByPath(path)
if (pathLang) {
if (messages[pathLang]) {
messages[pathLang] = Object.assign(messages[pathLang], mod.default)
} else {
messages[pathLang] = mod.default
}
}
})
}
const initLang = getAppLang()
const i18n = createI18n({
locale: initLang,
fallbackLocale: initLang,
messages
})
export default i18n结语
提示
文中的icotjo.exe icotjo icotjoForMac等文件可以在Github 仓库进行下载。
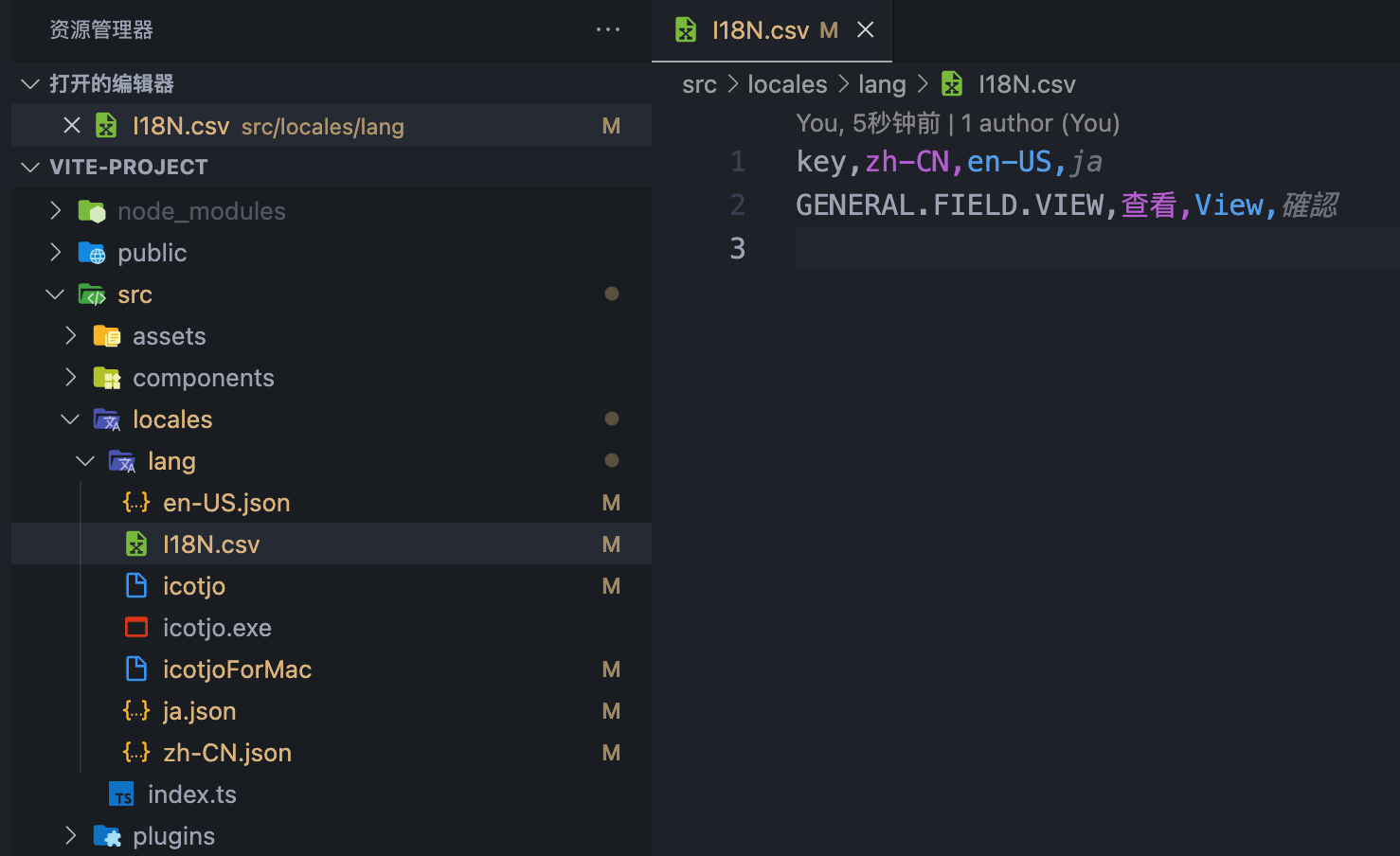
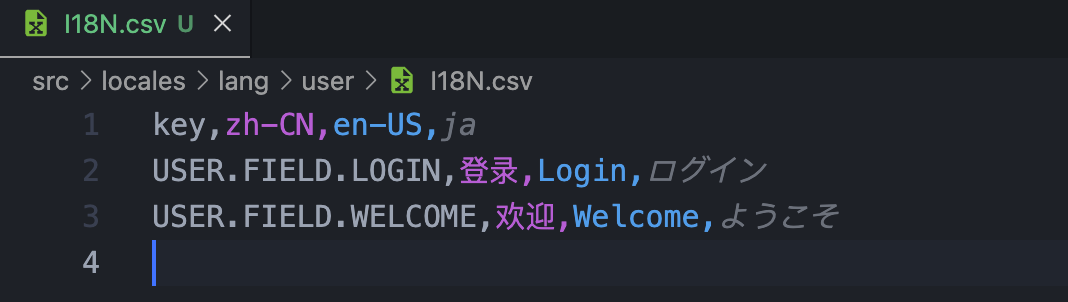
由于 VsCode 对 CSV 文件内容没有高亮颜色显示,可以安装Rainbow CSV,安装完成后即可高亮多色显示内容了,该扩展还提供了CSVLint来校验 CSV 内容是否合法。可以比较下安装前后的效果


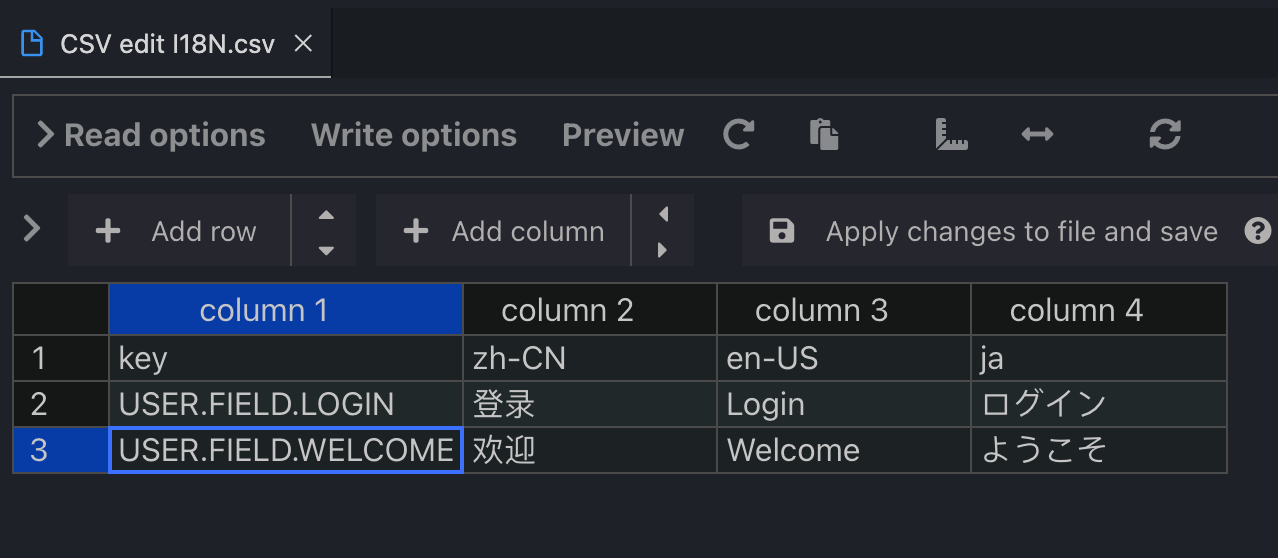
此外还推荐安装Edit csv扩展,该扩展可以支持 CSV 在表格里面进行内容修改,对于内容含有很多英文引号和逗号的情况下,避免手写转义引号和逗号的各种麻烦情况。