- 本文链接:uni-app 微信小程序接入人脸核身 SDK
- 版权声明: 本博客所有文章除特别声明外,均采用
BY-NC-SA 许可协议,转载请注明出处!
uni-app 微信小程序接入人脸核身 SDK
uni-app 微信小程序接入人脸核身 SDK

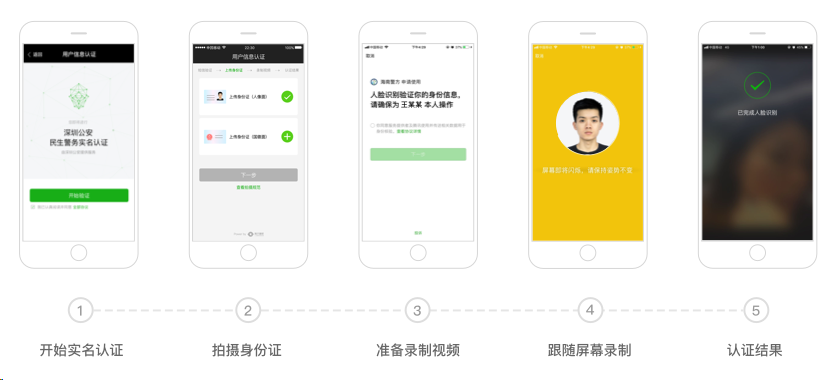
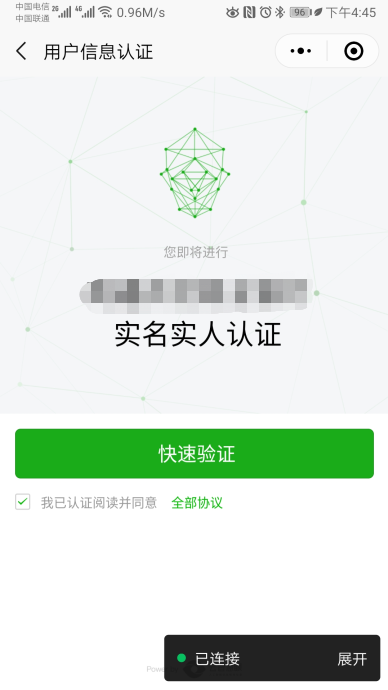
这几天使用 uni-app 开发某银行的一个微信小程序,需要集成接入腾讯云的人脸核身 SDK,如上图所示,记录下整合接入过程及踩的一些坑,帮助后面需要的朋友们。关于 uni-app 接入人脸核身 SDK 有不懂的地方可以在下面提问,看到会及时回复。
申请服务
不是所有的企业都能够申请的,需要符合以下行业要求的客户才能申请 政务:政府机构或事业单位 金融:银行、保险 医疗:公立医疗机构 运营商:电信运营商 教育:公立教育机构 交通:航空、客运、网约车、交通卡、共享交通、轨道交通、租车 旅游:酒店 物流:快递、邮政、物流 由于 SDK 会调用小程序原生的wx.startFacialRecognitionVerify方法,所以总共得申请 2 个服务: SDK 服务:申请人脸核身服务小程序:查看申请流程(需要发送邮件申请,使用该服务的小程序的 appid,后面开发也是用的这个)
重要的事情说 3 遍
以上这 2 个服务都需要申请,缺一不可。
以上这 2 个服务都需要申请,缺一不可。
以上这 2 个服务都需要申请,缺一不可。
下载 SDK
由于不是我申请的,所以怎么下载我也不知道,听群里的人说的是 SDK 腾讯云下发给客户的。
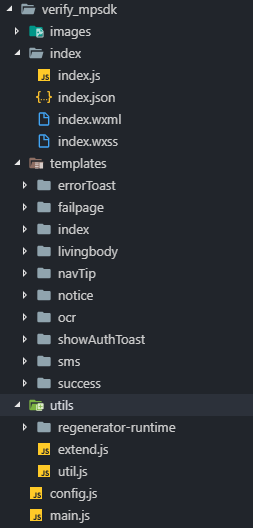
SDK 目录结构

SDK 接入
参考腾讯云文档的接入方法:https://cloud.tencent.com/document/product/1007/31071 文档是针对原生小程序写的,所以页面引入的方法有所不同 由于 uni-app 不支持直接引入小程序的原生页面,所以这里能想到的就是将它当作成一个微信小程序的组件,然后 uni-app 的页面引入这个组件
解压引入 SDK
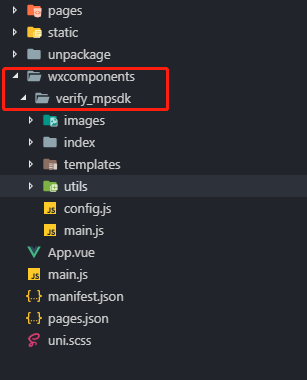
在 uni-app 项目中新建wxcomponents目录,将 SDK 解压后放到该目录

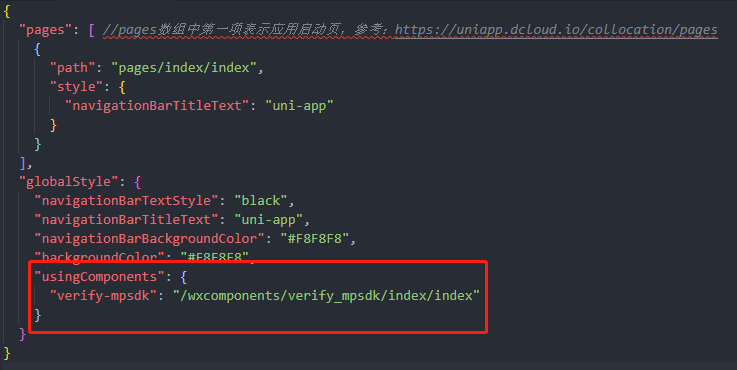
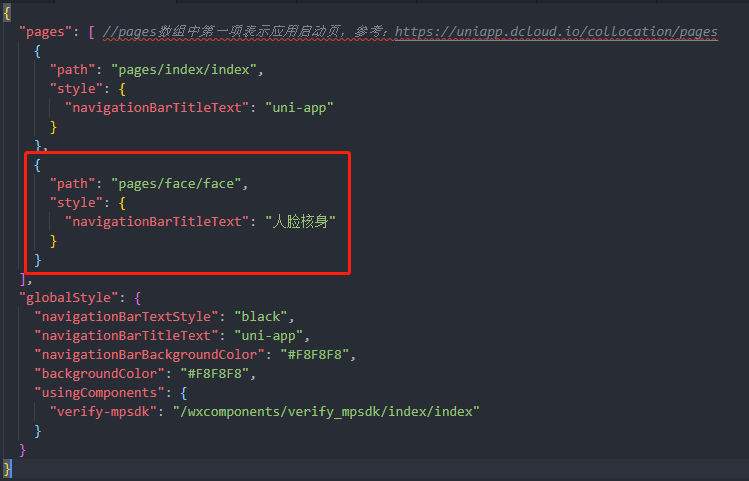
pages.json中globalStyle中全局引入小程序的组件,注意引用的路径
"usingComponents": {
"verify-mpsdk": "/wxcomponents/verify_mpsdk/index/index"
}
新建人脸核身页面
pages中新建人脸核身的页面face(名字可以随意,根据自己的需要起名), pages.json中配置页面

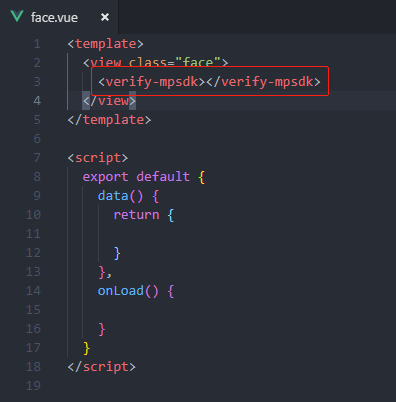
face页面中引入verify-mpsdk组件

最终的人脸核身的页面访问就是/pages/face/face
初始化 SDK
在需要的页面初始化 SDK,如有个页面需要点击按钮进行人脸核身,就在这个页面进行初始化。 这个直接照着文档快速入门中的来就行了,这里就直接使用 uni-app 默认的index页面, 适当修改下即可,大概代码如下:
<template>
<view class="content">
<button type="primary" @tap="gotoVerify">进入人脸核身</button>
</view>
</template>
<script>
export default {
data() {
return {
BizToken: ''
}
},
onLoad() {
// 初始化慧眼实名核身组件
const Verify = require('@/wxcomponents/verify_mpsdk/main.js')
Verify.init()
},
methods: {
// 单击进入人脸核身按钮时,触发该函数
gotoVerify() {
this.BizToken = '' // 这里需要我们去客户后端调用DetectAuth接口获取BizToken
// 调用实名核身功能
wx.startVerify({
data: {
token: this.BizToken // BizToken
},
success: (res) => {
// 验证成功后触发
// res 包含验证成功的token, 这里需要加500ms延时,防止iOS下不执行后面的逻辑
setTimeout(() => {
// 验证成功后,拿到token后的逻辑处理,具体以客户自身逻辑为准
console.log(res)
}, 500)
},
fail: (err) => {
// 验证失败时触发
// err 包含错误码,错误信息,弹窗提示错误
setTimeout(() => {
console.log(err)
wx.showModal({
title: '提示',
content: err.ErrorMsg,
showCancel: false
})
}, 500)
}
})
}
}
}
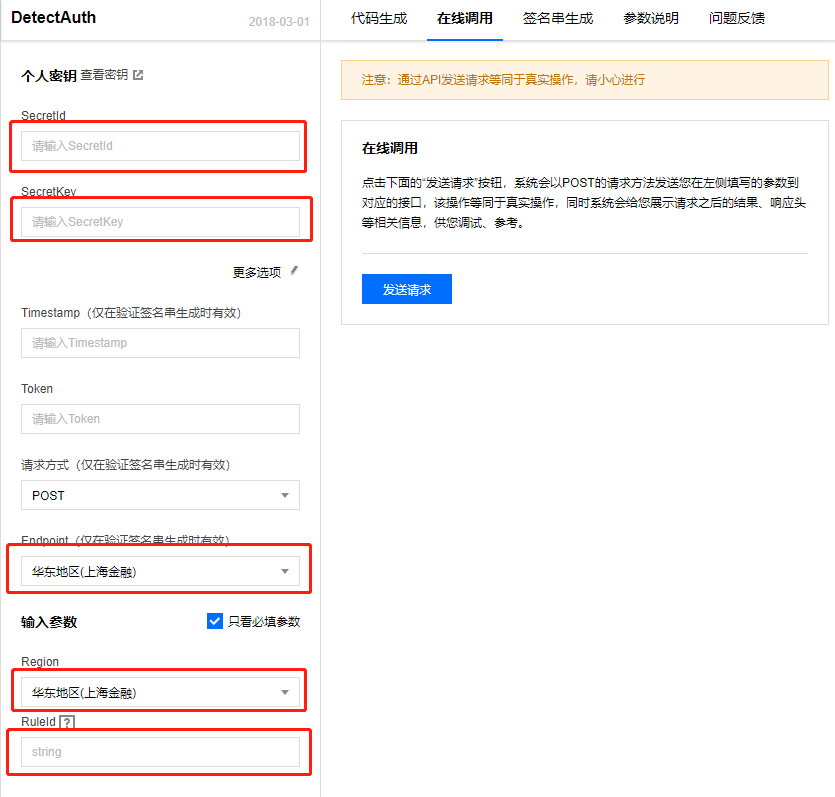
</script>注意下这里的BizToken,需要调用后端服务接口来获取, 需要后端的同学调用腾讯云提供的DetectAuth来返回前端需要的BizToken, 调试开发阶段我们可以先通过腾讯云提供的工具 API 3.0 Explorer 直接来获取这个BizToken 如果服务申请成功后控制台一般能找到SecretId,SecretKey,RuleId 注意Endpoint和Region选择的地区得保持和申请时选择的地区一致。 填写完成后点击在线调用中的发送请求按钮,如果填的都对的话返回信息里面会有BizToken 拿到BizToken后就可以直接使用了,修改下上面的代码: xxxxxxxxxxxxxxxxx 就是拿到的BizToken
this.BizToken = 'xxxxxxxxxxxxxxxxx' // 这里需要我们去客户后端调用DetectAuth接口获取BizToken
开发调试
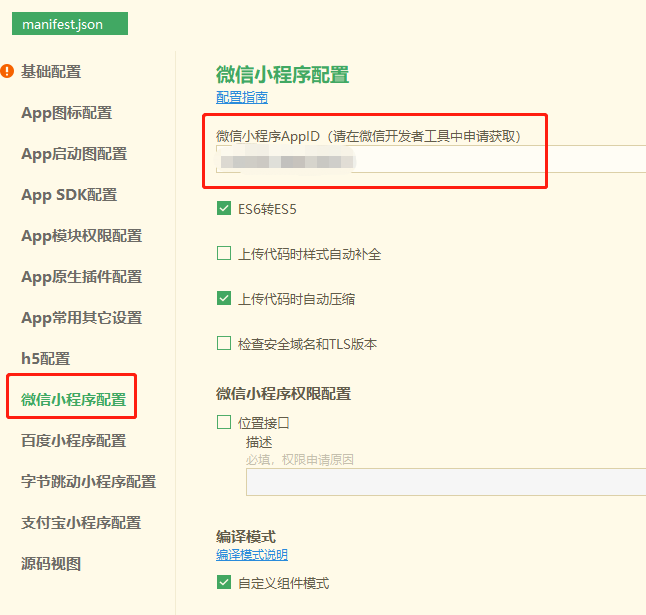
上面都做完后就可以进行调试了 需要先在项目中manifest.json中配置上小程序的 appid,这个 appid 就是上面申请服务中的 appid,不然无法开启调试。

然后运行到微信开发工具(这里就不多说了),如果提示不是开发人员,就让该 appid 的管理员将你加到开发组里面就行了。 运行成功后点击开发者工具的真机调试,扫描二维码开启真机调试模式。 接下来就是踩坑了,会出现各种问题。
踩坑及解决方法
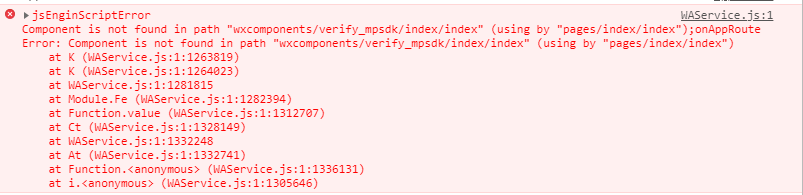
Component is not found in path
这里开发者工具里面都是显示正常的,不会报这个错, 手机扫码进入调试后控制台会出现这个报错, 提示组件找不到,但是我们的路径都是对的, Component is not found in path "wxcomponents/verify_mpsdk/index/index"

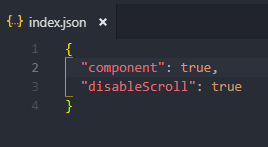
问题出在这里将verify_mpsdk当成自定义组件了, 小程序自定义组件引入的时候需要在文件 JSON 中指定"component": true 找到wxcomponents\verify_mpsdk\index\index.json文件,加入"component": true即可 重新开启调试扫码后上面的报错就没了。

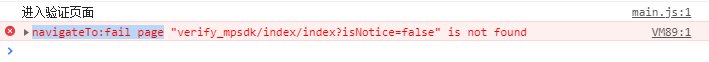
navigateTo:fail page
点击按钮调用gotoVerify后会报一个页面找不到的错 navigateTo:fail page "verify_mpsdk/index/index?isNotice=false" is not found

SDK 默认的是跳转验证页面的地址是verify_mpsdk/index/index, 文档找了半天也没找到相应的配置地址,最后在 SDK 里面搜索找到了这个地址。 所以只需要把这个地址改成我们所需要的地址就行了。 找到wxcomponents\verify_mpsdk\main.js,里面搜索verify_mpsdk/index/index, 找到后修改成上面人脸核身页面的地址pages/face/face 保存后重试就能跳转到人脸核身的页面了。
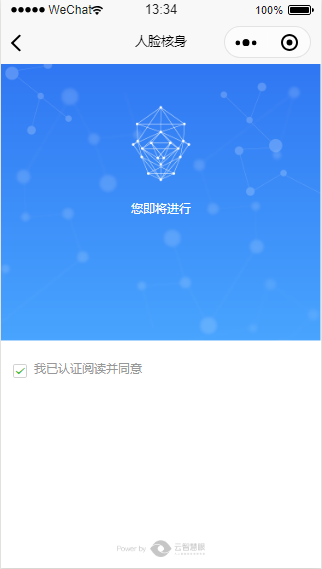
无操作、无报错大坑
进入人脸核身的页面后会发现啥操作都没,控制台也没报错

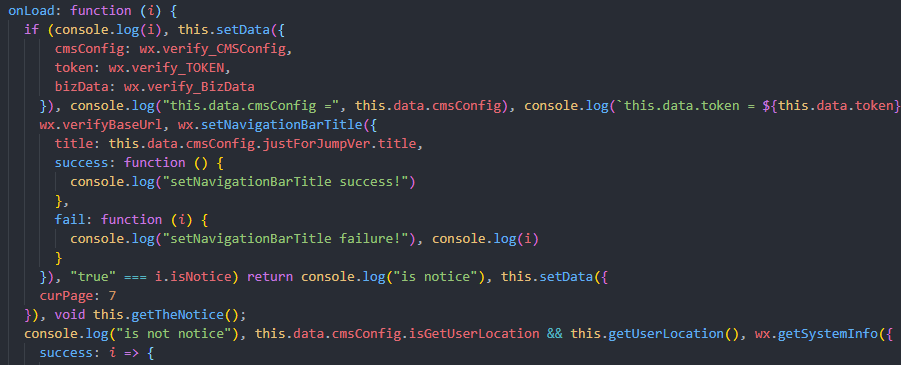
一度认为我自己弄的有问题,搞了好久也没弄好,也提了个工单(腾讯云工单反馈率还是很快的,几分钟后就有人回复了,这点赞一个), 将代码和相关操作在工单里描述了下,对方也觉得的没问题,按照快速入门的代码应该是没问题的, 对方也没找到啥问题,就让我加了一个腾讯云慧眼小助手的微信, 本想着下午加人家看看啥问题的,中午吃完饭闲着的时候将 SDK 里面的文件都格式化后终于在index.js里面找到问题所在了。 wxcomponents\verify_mpsdk\index\index.js文件中有个onLoad生命周期,

正常原生微信小程序进入到这个页面的时候会执行onLoad里面的代码, 但是我们上面将这个 SDK 当作是一个自定义组件了, 在 uni-app 中组件是不存在onLoad这个生命周期的,这个是页面所属的生命周期。 找到问题所在就好解决了,我们可以在人脸核身的页面pages/face/face手动执行onLoad 修改下pages/face/face的代码,如下:
<template>
<view class="face">
<verify-mpsdk ref="verifyMpsdk"></verify-mpsdk>
</view>
</template>
<script>
export default {
data() {
return {}
},
onLoad(i) {
// 页面onLoad的时候手动调用
this.$refs.verifyMpsdk.onLoad(i)
}
}
</script>保存后重试,就能正常显示了

SDK 图片异常
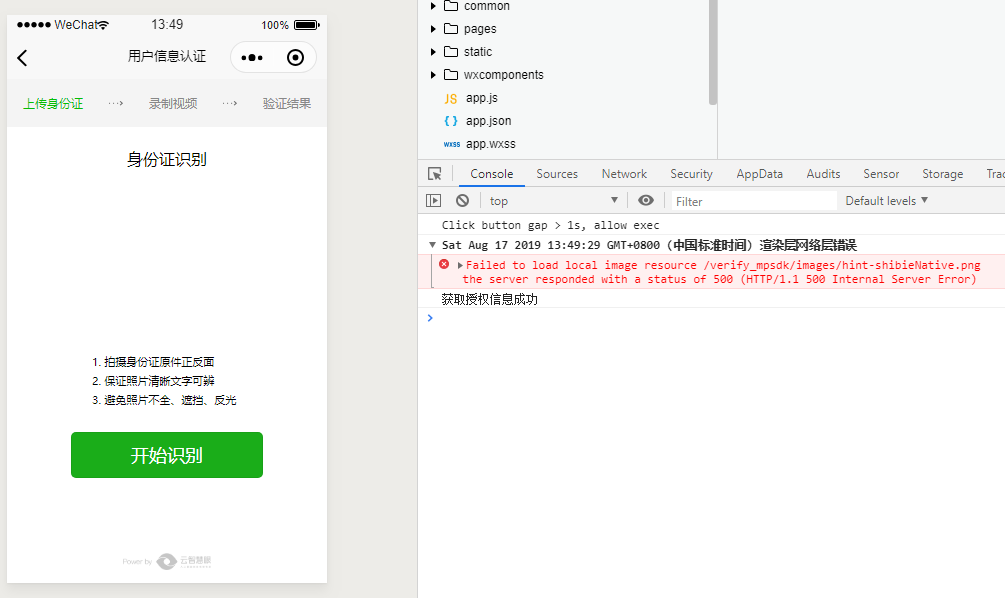
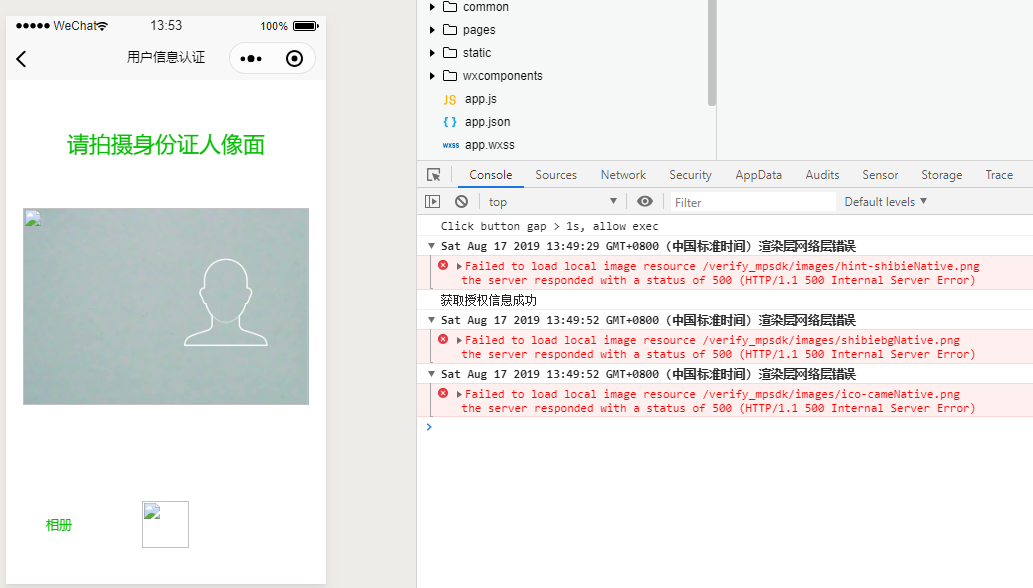
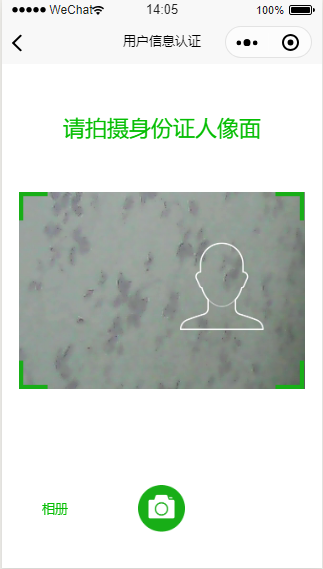
点击快速验证进入下一步及后面的步骤的时候发现,页面的图片都挂掉了不显示, 一开始我一直用的真机调试,页面上也不会出现破图,控制台也不会报图片异常的错误, 导致我不知道怎么进行拍摄身份证,以为会自动识别身份证然后自动下一步, 最后在开发者工具里面跑了一遍才知道是图片找不到了,然后拍照的图片按钮自然也就显示不了了。


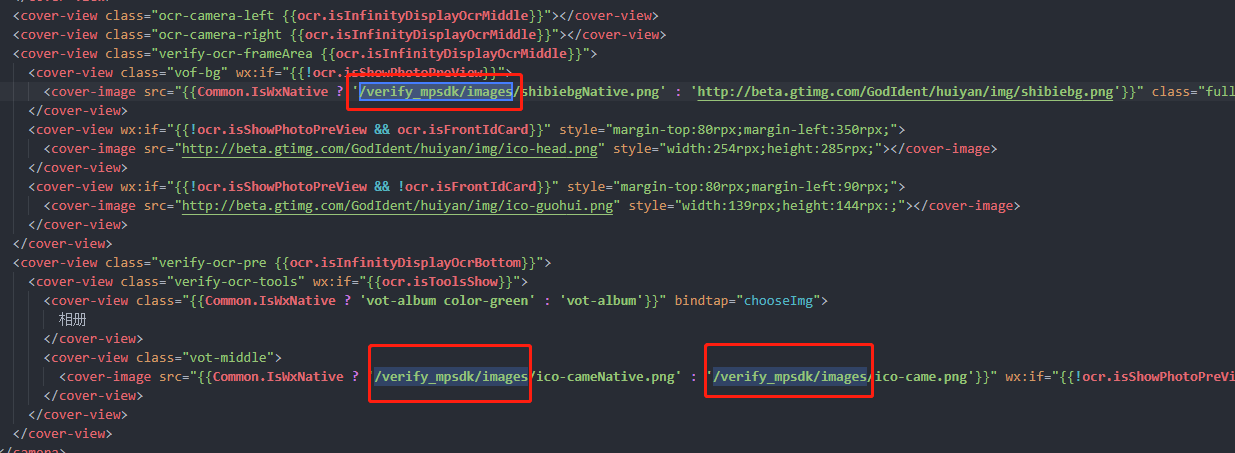
最后在 SDK 里面搜索/verify_mpsdk/images,在下面文件中找到关键词, wxcomponents\verify_mpsdk\templates\ocr\ocr.wxml

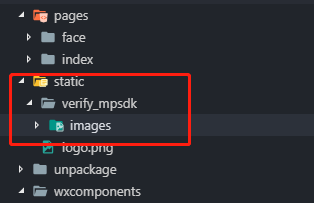
既然这种形式导致运行的时候图片找不到,我们可以把 SDK 所用的图片都复制到项目的static目录里 在static中新建verify_mpsdk目录,将 SDK 中的图片即wxcomponents\verify_mpsdk\images 复制到static\verify_mpsdk中,最终形成以下目录形式

最后将wxcomponents\verify_mpsdk\templates\ocr\ocr.wxml中的/verify_mpsdk/images批量替换成 /static/verify_mpsdk/images后重试即可,然后就都正常了。


完整流程
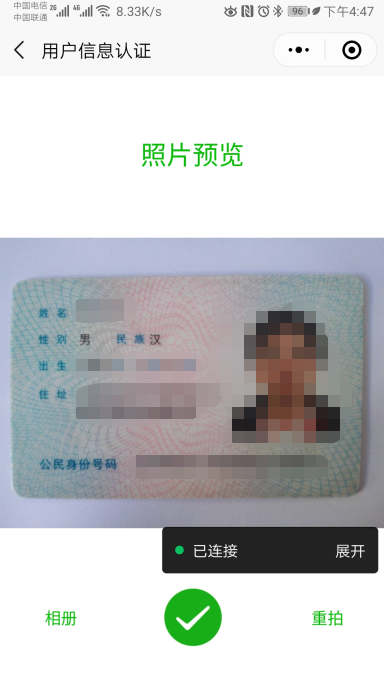
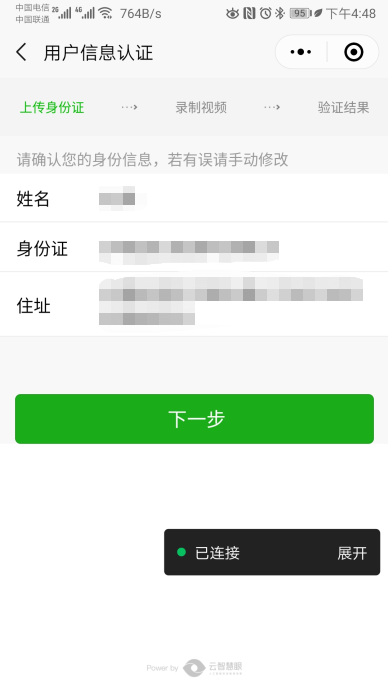
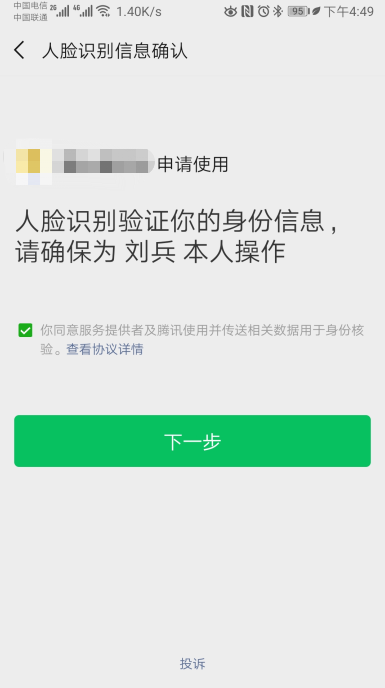
最后用真机调试完整跑一把




备注:如果最上面的
wx.startFacialRecognitionVerify服务没有申请到此时点击下一步的会弹出一个无权限的弹窗无法进行下一步


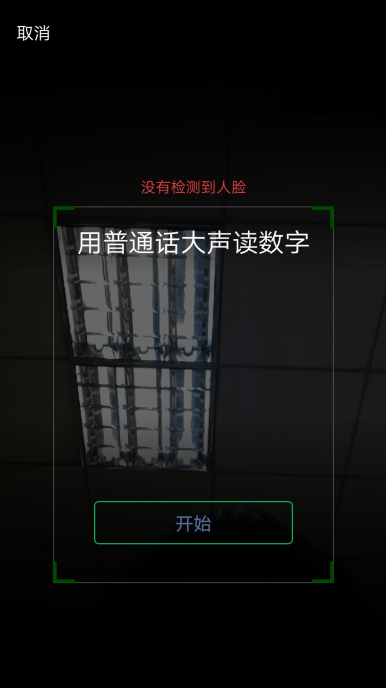
这里就是活体人脸检测了,需要将脸对准框框,点击开始后需要读几个数字,

最后验证通过后会回到之前的页面(调用 gotoVerify()方法的页面), 验证成功后,会拿到一个BizToken, 可以在wx.startVerify回调函数success中打印自行查看。 拿到BizToken后可以调用后端的接口,后端通过调用 GetDetectInfo 接口获取并返回本次核身的详细信息,包括身份证上的信息和身份证证图片等信息。 前端拿到这些信息后根据自己的程序需要做处理。
结语
整合过程中遇到不少问题,百度加 google 也找不到相关的详细信息, 人脸核身的相关文档都很简单,出现问题后无从下手,只能慢慢自己摸索解决了, 最后写篇文章记录下整个过程,也能帮到后面需要集成这个 SDK 的朋友们。