- 本文链接:VsCode 通用插件推荐之 Todo Tree
- 版权声明: 本博客所有文章除特别声明外,均采用
BY-NC-SA 许可协议,转载请注明出处!
VsCode 通用插件推荐之 Todo Tree
2022/12/16大约 2 分钟
VsCode 通用插件推荐之 Todo Tree
平常在码代码的过程中避免不了会加些 TODO、FIXME 之类的标记注释来提醒自己某处需要优化或者修复,当时间长久之后,标记注释内容就会过多,查找起来难免困难,难道你还在用全局搜索 TODO 关键词大法吗,这样就 Out 了,而且 TODO 相关的注视会和普通注释一样很不起眼,这时候你就需要一款管理和标记这些内容的插件了,大力推荐使用Todo Tree,该插件有很强的可自定义化,可按自己的需求进行颜色、背景色、图标等配置。

插件安装
在 VsCode 扩展中搜索Todo Tree进行安装

插件配置
插件支持很多个性化的配置,具体有哪些配置可以参考文档说明,插件支持defaultHighlight配置默认的高亮显示和customHighlight配置自定义的高亮显示。

部分参数说明
type
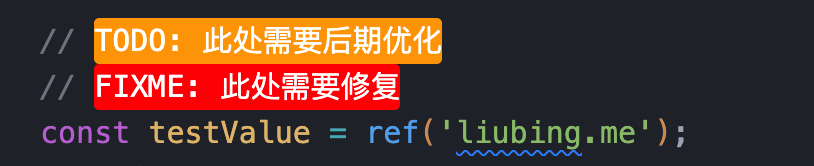
高亮的样式,支持的值有 tag text tag-and-comment tag-and-subTag text-and-comment line whole-line,样式说明请参考文档说明。下面罗列部分样式:
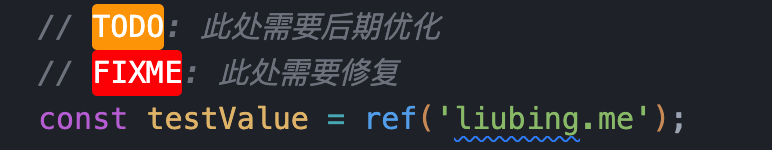
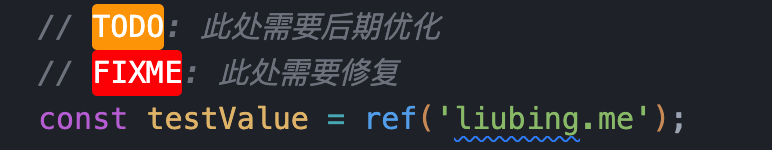
tag显示效果

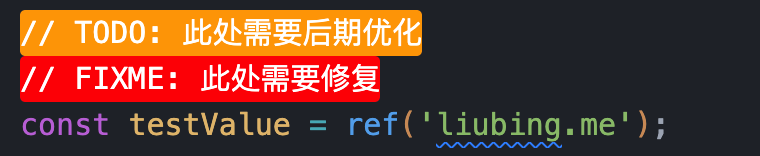
text显示效果

line显示效果

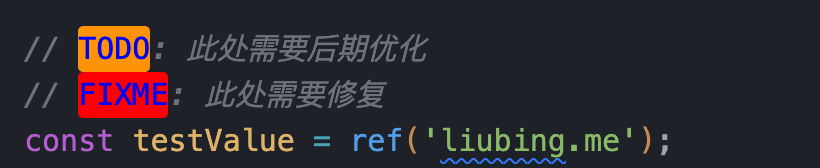
foreground
设置高亮文字颜色,如下图所示设置的white和blue颜色


icon
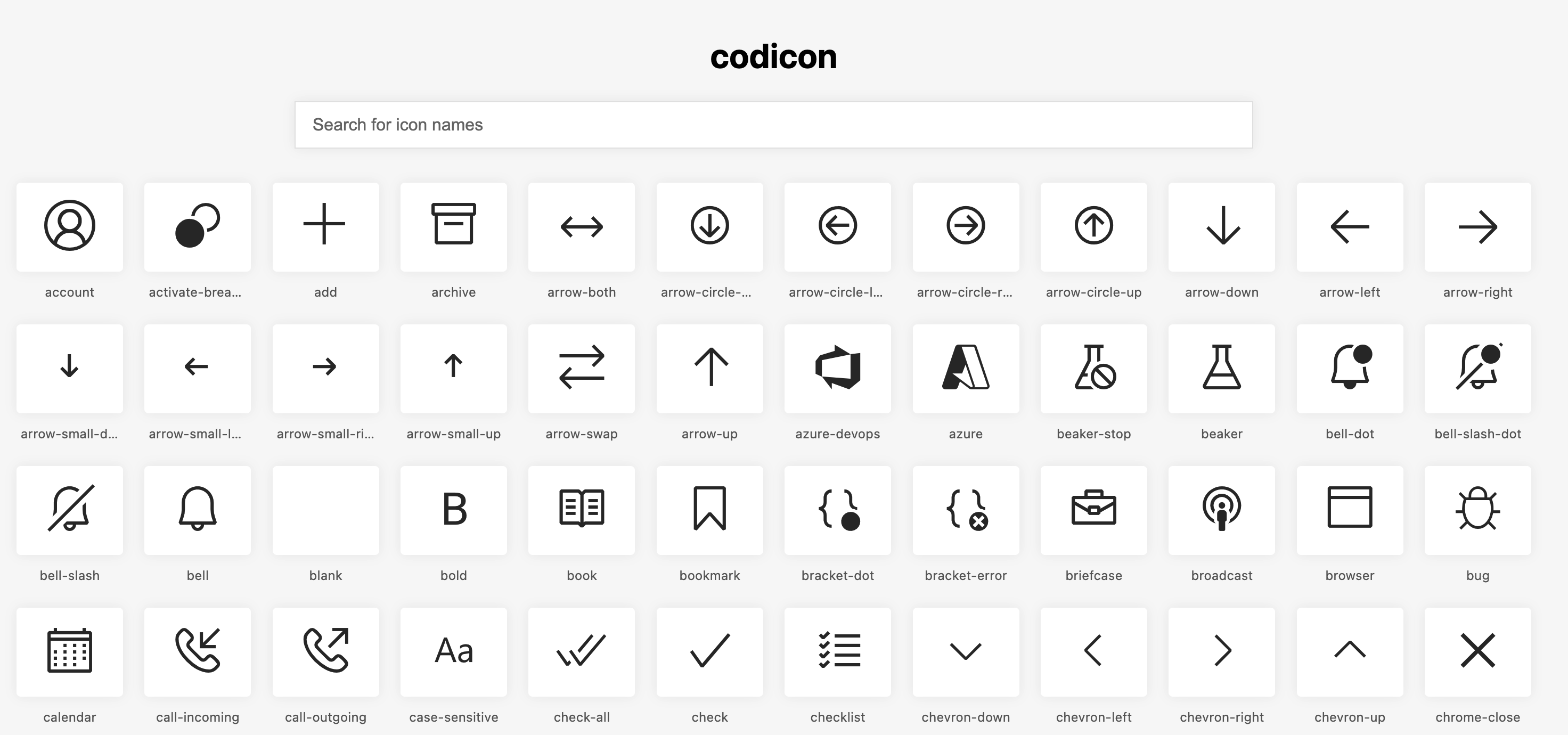
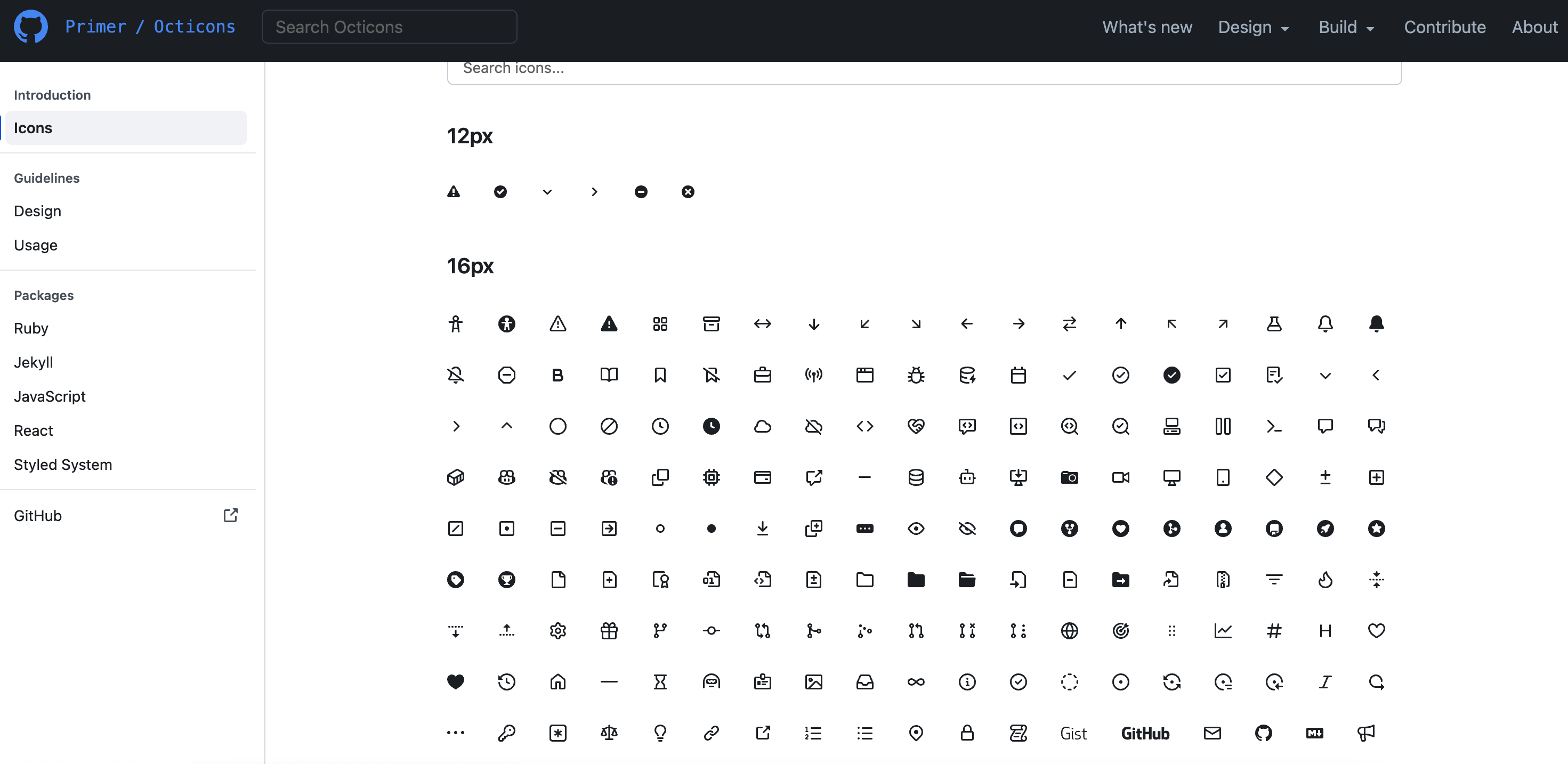
设置小图标显示,支持 N 多的图标,支持的图标可以在https://octicons.github.com或https://microsoft.github.io/vscode-codicons/dist/codicon.html获取。



background、iconColour
高亮背景色和小图标的颜色,一般这个都设置成同一个值。
gutterIcon
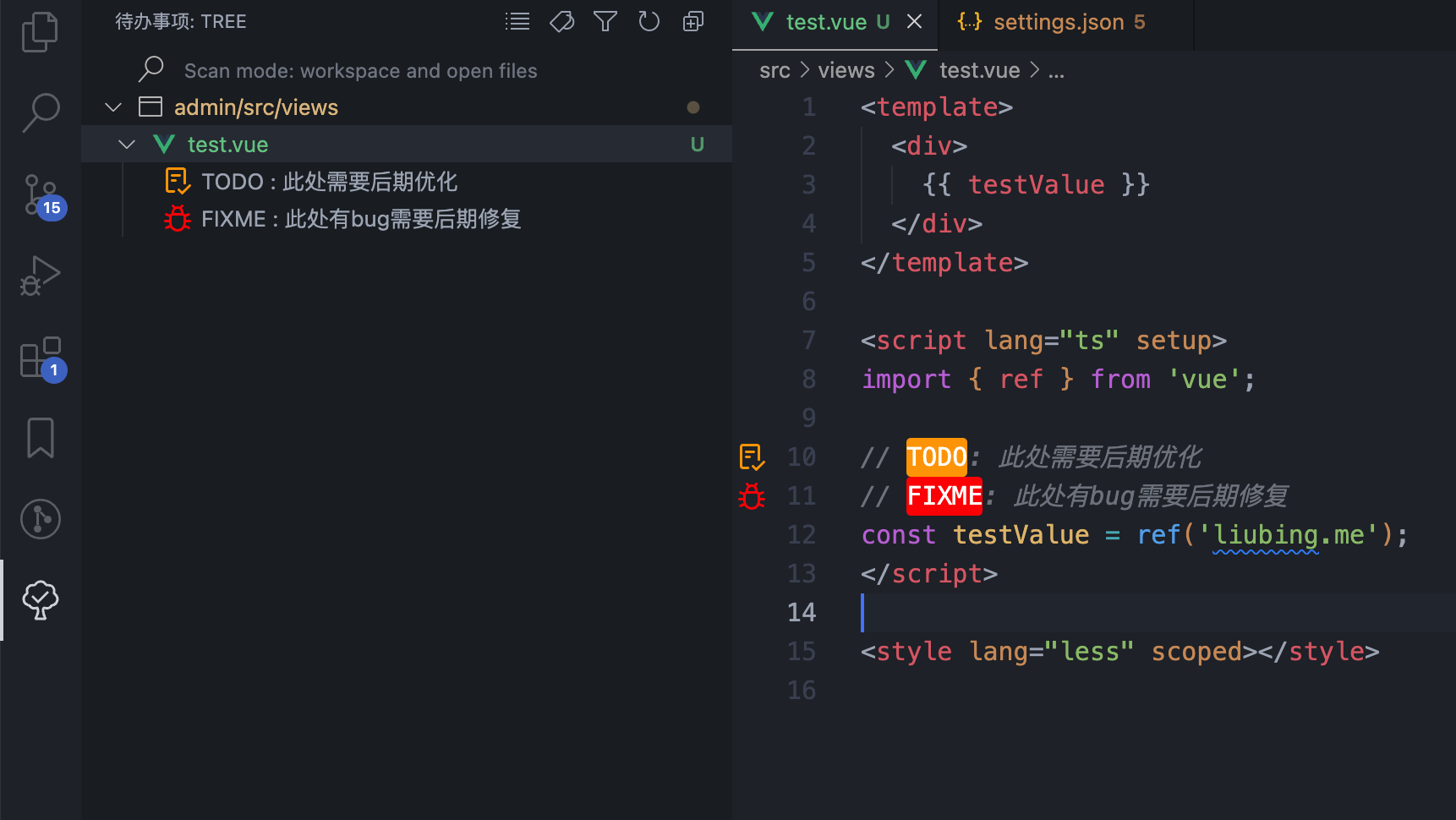
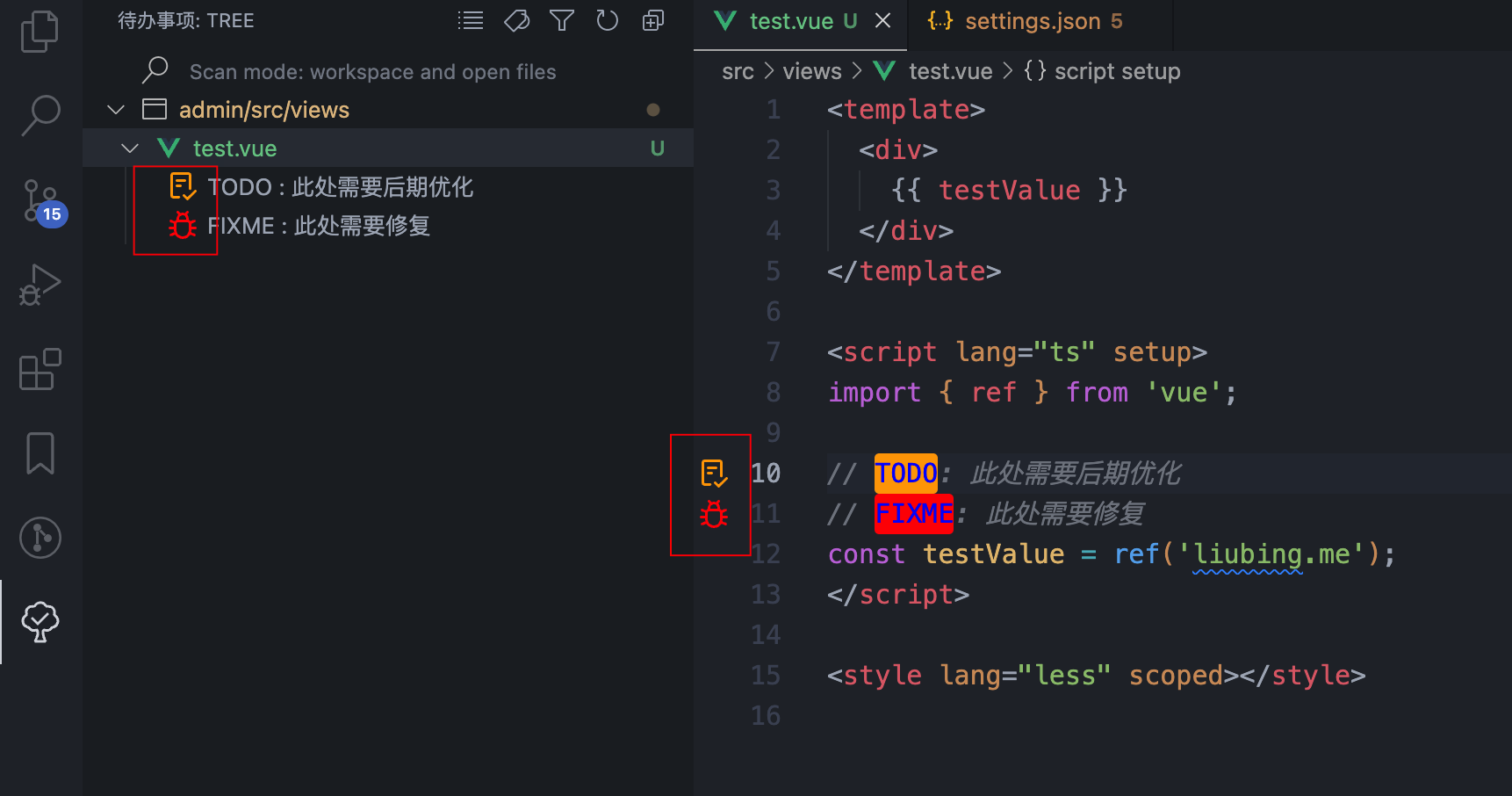
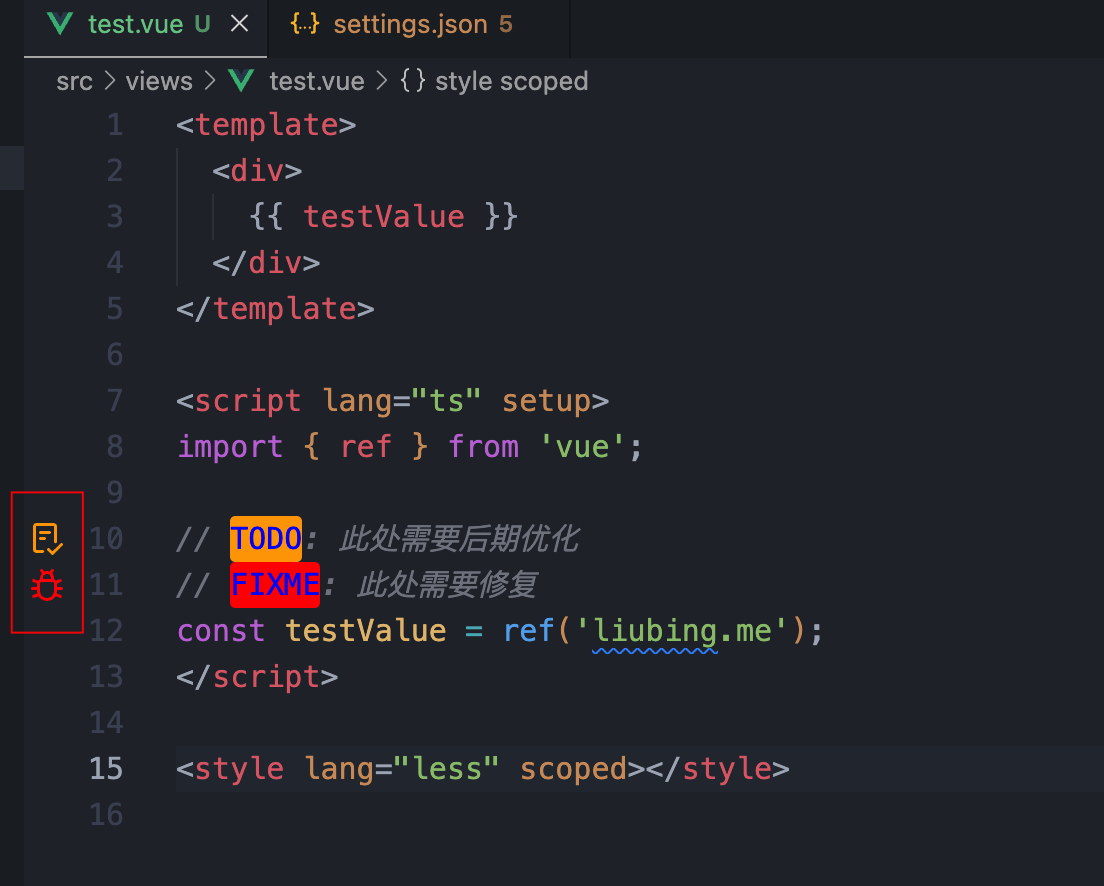
是否在编辑器侧边槽显示小图标,设置为 true 后会显示下图位置的小图标

示例配置
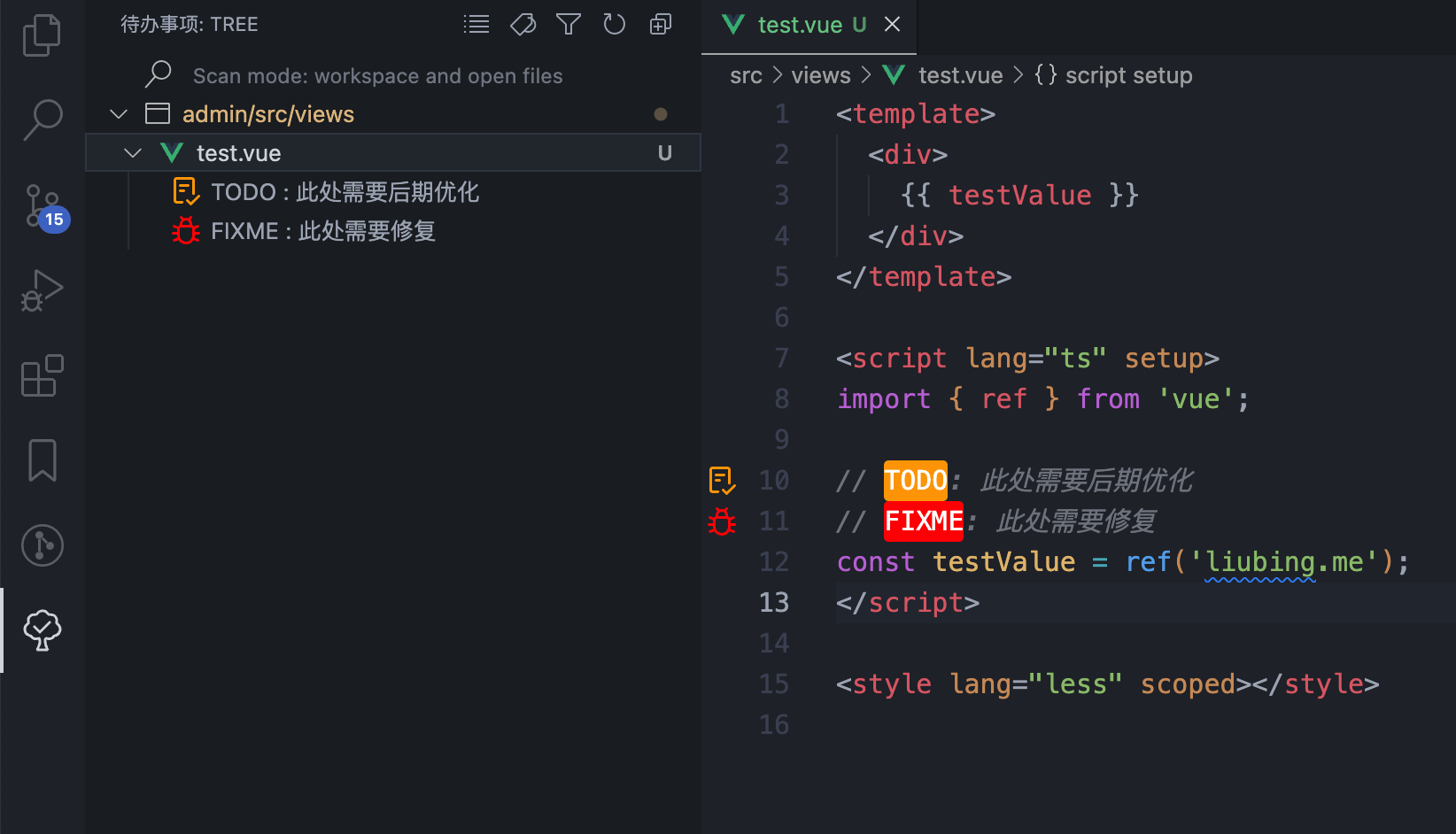
单独针对TODO和FIXME类型设置了不同图标和高亮背景色。
"todo-tree.highlights.defaultHighlight": {
"type": "tag",
"gutterIcon": true,
"foreground": "white"
},
"todo-tree.highlights.customHighlight": {
"TODO": {
"icon": "checklist",
"background": "orange",
"iconColour": "orange"
},
"FIXME": {
"icon": "bug",
"background": "red",
"iconColour": "red"
}
},除了上述 2 种关键词类型,插件还内置了以下类型,如果以下类型还不满足你的要求,还可以继续往下追加自定义的类型。
"todo-tree.general.tags": [
"BUG",
"HACK",
"FIXME",
"TODO",
"XXX",
"[ ]",
"[x]"
]