- 本文链接:Element UI DatePicker 日期范围选择动态设置禁选日期
- 版权声明: 本博客所有文章除特别声明外,均采用
BY-NC-SA 许可协议,转载请注明出处!
Element UI DatePicker 日期范围选择动态设置禁选日期
2019/3/12大约 1 分钟
Element UI DatePicker 日期范围选择动态设置禁选日期
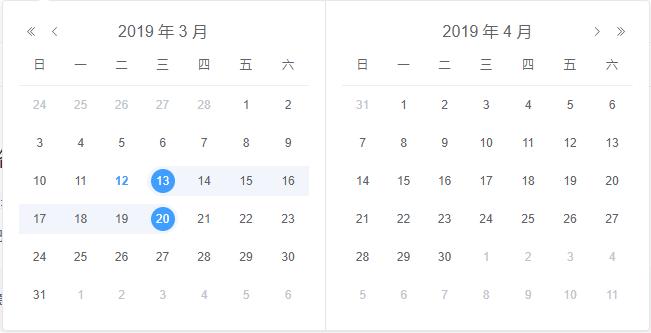
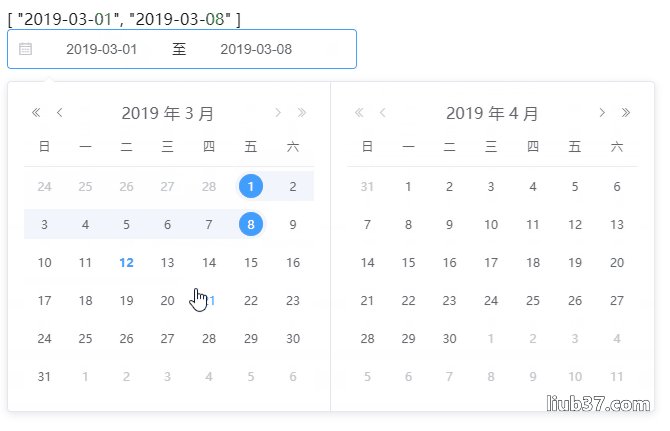
之前看到群里又小伙伴提出了一个DatePicker日期范围组件的一个问题 用图描述大概就是选择开始日期 13 号后,只能选择 13 号前一周和后一周的日期,其他日期处于禁止选择状态。

先去看了下 element 的相关文档,找到了一个点击选择日期后相关回调函数onPick,传送门

根据这个回调函数可以拿到点击的开始时间是,然后根据点击的开始时间在picker-options中disabledDate中处理需禁用的日期,由于这个日期是动态不确定的,所以将picker-options放在computed里面去处理,大致下面这个样子,可以获取到data中的数据
computed: {
pickerOptions(){
let _this = this
return {
disabledDate(time) {
//此处可以根据_this获取到data中定义的数据
},
onPick({maxDate, minDate}) {
}
}
}
}onPick选择第一个日期的时候能够取到的是minDate,maxDate是取不到的,将取到的minDate存下来this.minDate = minDate,在disabledDate里面根据minDate进行相关处理
computed: {
pickerOptions(){
let _this = this
return {
disabledDate(time) {
const times = 86400000 * 7//一周的毫秒数
let curSelectTime = new Date(_this.minDate).getTime()
let before = curSelectTime - times//前一周毫秒数
let after = curSelectTime + times//后一周毫秒数
return time.getTime() > after || time.getTime() < before
},
onPick({maxDate, minDate}) {
if (!maxDate) {
_this.minDate = minDate
}
}
}
}
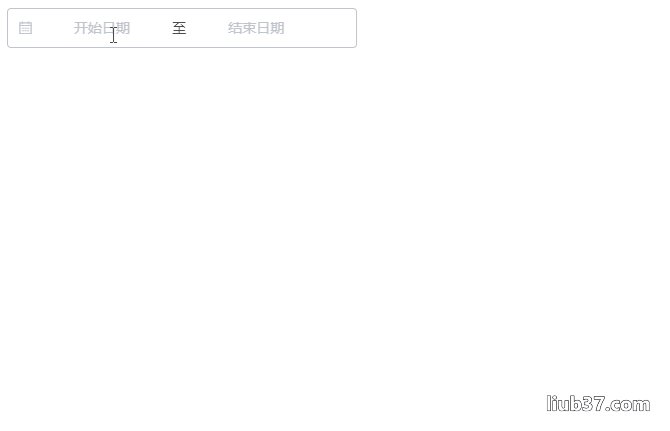
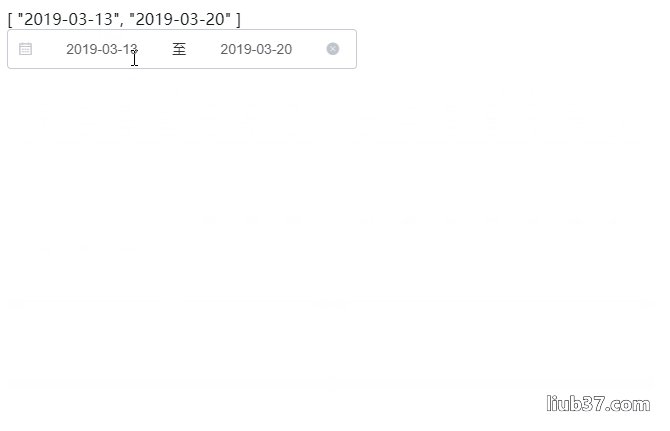
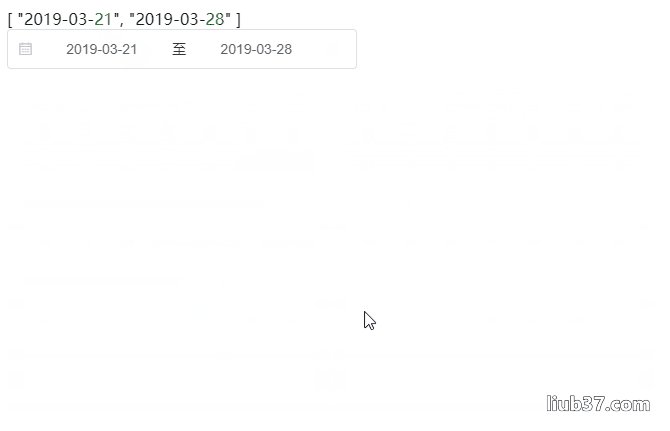
}动图预览:

在线预览: