- 本文链接:使用Font Splitter分割大字体文件
- 版权声明: 本博客所有文章除特别声明外,均采用
BY-NC-SA 许可协议,转载请注明出处!
使用Font Splitter分割大字体文件
2024/6/29大约 2 分钟
使用Font Splitter分割大字体文件
日常工作中避免不了页面需要使用特殊字体,对于特定的数字或者字母我们可以使用Fontmin输入固定的字符来生成一个很小的符合要求的字体文件,对于整个网页都需要使用特定字体的情况这种情况就不太适用了,Google搜索一番后找到一个Font Splitter工具,可以将一个很大字体文件按unicode-range规则分割成若干小字体文件,并生成一个Css,如果页面不使用此范围内的任何字符,则不会下载字体。
安装Font Splitter
该工具依赖Nodejs 10.0.0+和FontTools,FontTools是Python的一个插件库,所以本地还需要安装Python。
使用下面的命令全局安装font-splitter,Python同时安装fonttools
npm i -g font-splitter
pip install fonttools使用Font Splitter
安装完成后测试下是否可以使用,这个提前先准备一个阿里巴巴普惠体作为测试字体。

进入到当前字体所在目录测试执行下面的命令
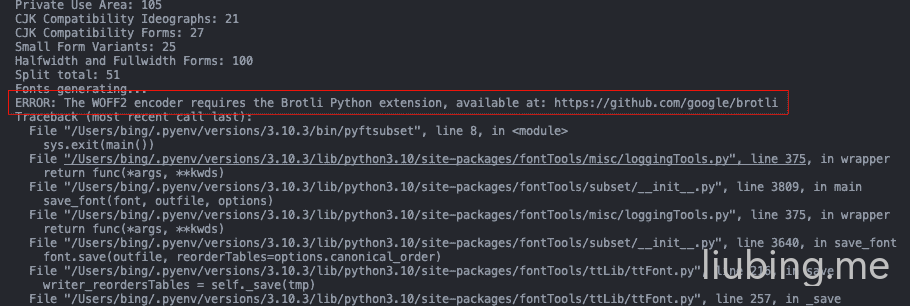
font-splitter ./AlibabaPuHuiTi-3-55-Regular.ttf执行时候发现报错了,报错原因如下所示,提示Python的Brotli扩展未找到。
ERROR: The WOFF2 encoder requires the Brotli Python extension, available at: https://github.com/google/brotli
使用下面的命令安装该扩展后再试下
pip install Brotli
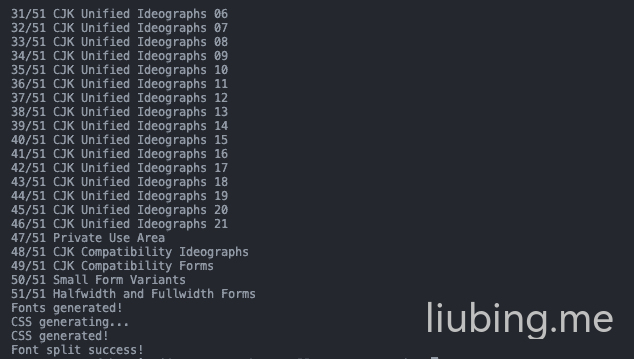
font-splitter ./AlibabaPuHuiTi-3-55-Regular.ttf这时候没有报错了,等任务跑完,出现Font split success就说明成功了。

此时会再字体所在目录生成一个output目录,里面就是分割生成好的字体文件和一个我们需要加载的css文件。

这里也可以调整font-splitter的参数调整每个分割的文件大小和最终的输出目录。
$ font-splitter
Usage: font-splitter [options] <fontPath>
Options:
-v, --version output the version number
-c, --chunk <chunk> chunk size, `-` stand for infinity, default: 256
-f, --flavor <flavor> font flavor: woff, woff2
-n, --family <family> font family, default: parsed from font
-i, --italic italic font style, default: false
-w, --weight <weight> font weight, default: 400
-d, --dry dry run
-q, --quite disable stdout
-o, --output <output> output directory
-h, --help output usage information最后项目中引入这个css文件即可按需加载页面需要的字体小文件了。