- 本文链接:Nuxt 排除 pages 页面中的 components 组件目录
- 版权声明: 本博客所有文章除特别声明外,均采用
BY-NC-SA 许可协议,转载请注明出处!
Nuxt 排除 pages 页面中的 components 组件目录
2025/5/3大约 2 分钟
Nuxt 排除 pages 页面中的 components 组件目录
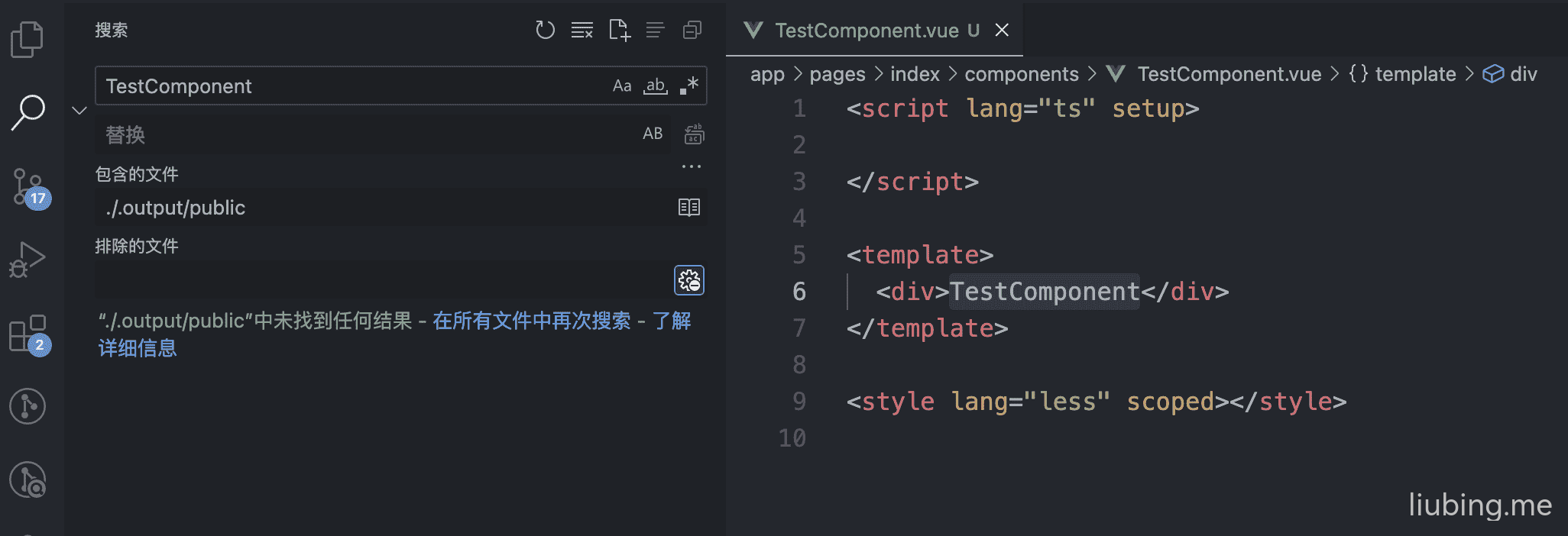
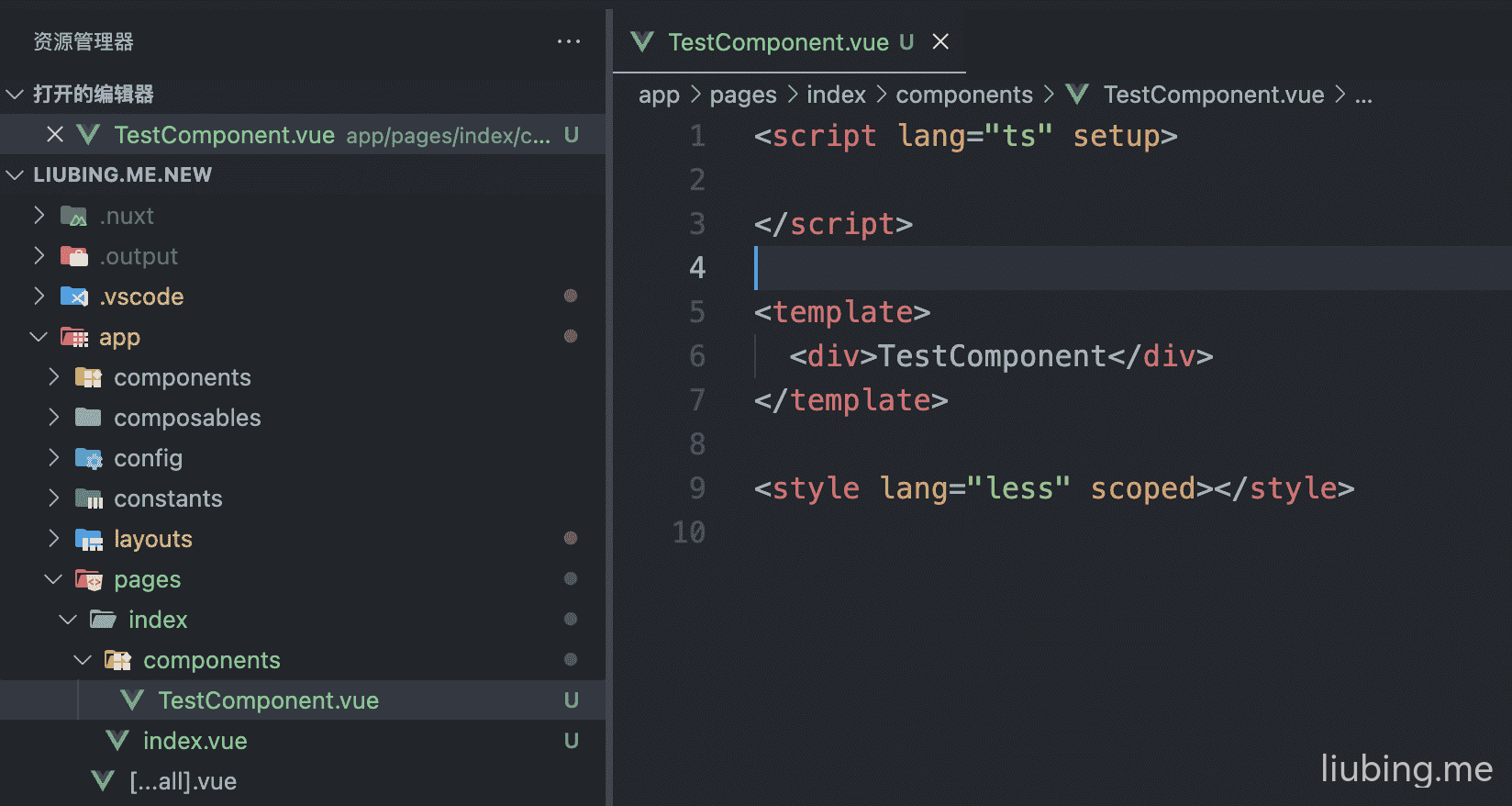
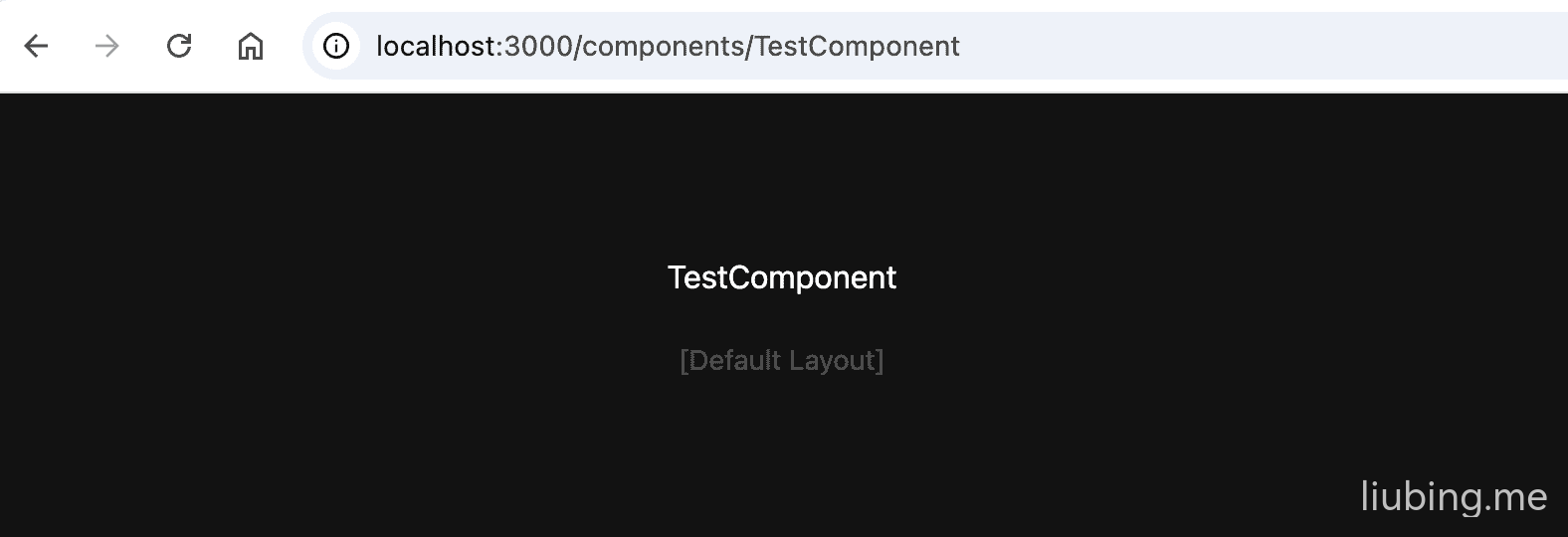
通常在项目的页面开发过程中会将一整个页面分割成多个组件形式,这样也方便后续的维护,但由于 Nuxt 会为 ~/pages/ 目录中的每个页面自动创建路由,这会导致在pages目录中的新建的components目录中的组件代码也会被生成页面路由,并且是可以通过路由地址进行访问的,没有使用到的components组件代码也会被进行打包,这显然不是我们想要的效果,顺带记录下解决方法。
通过 nuxtignore 忽略
.nuxtignore 文件告诉 Nuxt 在构建阶段忽略项目根目录(rootDir)中的文件。
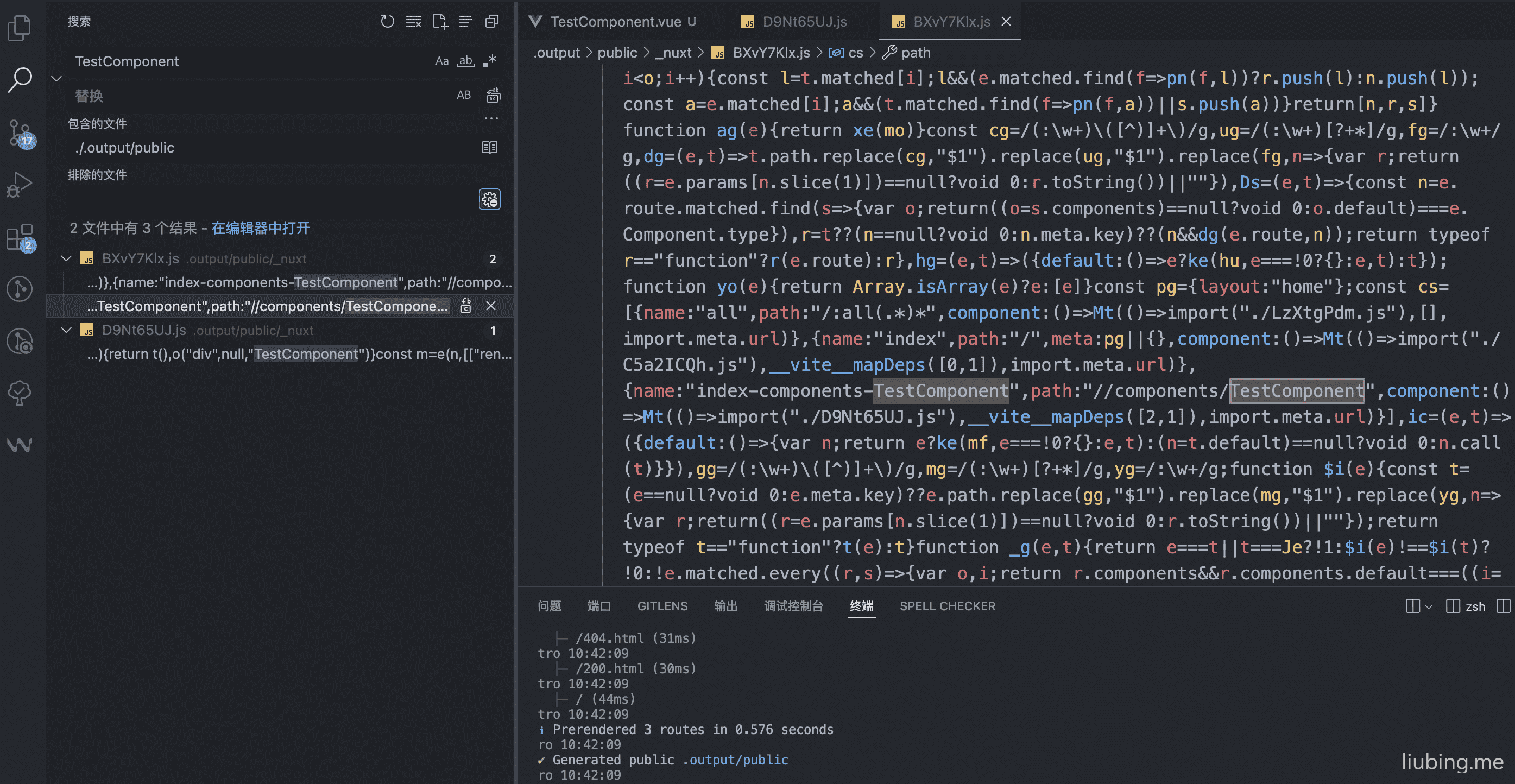
不足之处就是虽然我们可以忽略pages目录中components目录中的代码,但是最终打包的时候依旧会生成页面的路由,只是访问的时候会显示无法找到路由。


而且这个组件没有任何文件引用它,也会出现在最终的打包代码中,从而增加打包后的文件体积。

通过路由页面钩子排除
路由页面提供了一个pages:extend的钩子,该钩子可用于添加、更改或移除扫描路由中的页面,具体参见Pages Hook,我们可以参考示例代码修改下从而移除pages中的components目录生成的路由。
import type { NuxtPage } from '@nuxt/schema'
export default defineNuxtConfig({
hooks: {
'pages:extend': function (pages) {
function removePagesMatching(pattern: RegExp, pages: NuxtPage[] = []) {
const pagesToRemove: NuxtPage[] = []
for (const page of pages) {
if (page.file?.match(pattern)) {
pagesToRemove.push(page)
}
else {
removePagesMatching(pattern, page.children)
}
}
for (const page of pagesToRemove) {
pages.splice(pages.indexOf(page), 1)
}
}
// 移除pages中components目录自动生成的路由
removePagesMatching(/\/components/, pages)
}
}
})如果组件未被引用也不会出现在最终的打包文件中。