- 本文链接:rollup-plugin-visualizer 替代插件 vite-bundle-analyzer
- 版权声明: 本博客所有文章除特别声明外,均采用
BY-NC-SA 许可协议,转载请注明出处!
rollup-plugin-visualizer 替代插件 vite-bundle-analyzer
2024/3/23大约 1 分钟
rollup-plugin-visualizer 替代插件 vite-bundle-analyzer
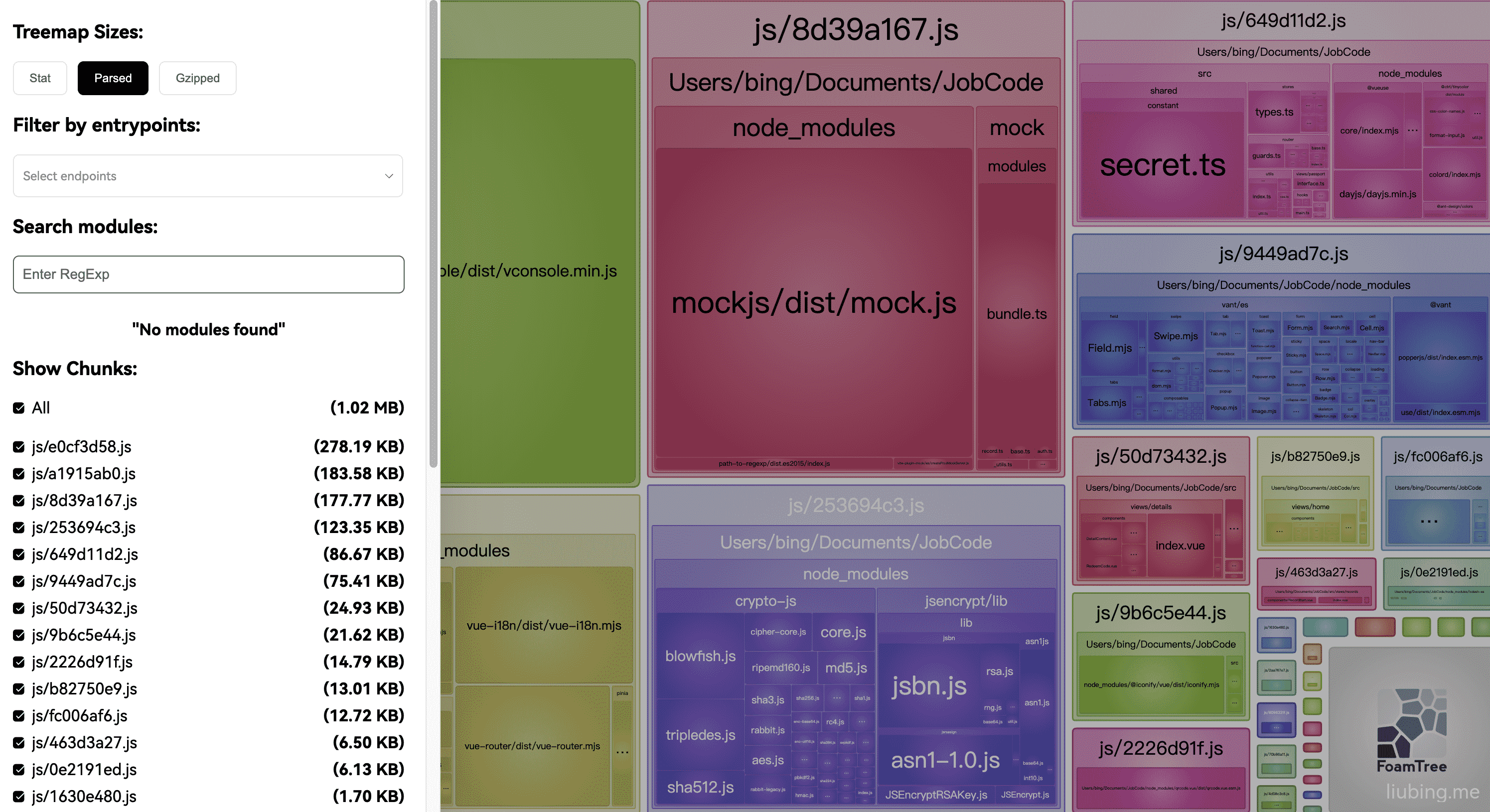
在搜索vue3打包分析、vite打包分析,清一色的都是推荐的使用rollup-plugin-visualizer插件,自己也使用过,感觉这个打包分析的插件生成的分析报告贼不好用,不支持放大缩小,只能点击模块进行放大,尝试了下按Exclude和Include关键词搜索也搜索不出内容,不知道是不是我使用有问题还是我搜索方式不对,总之感觉没有 vue2 的vue-cli-service生成的报告好使。
对比


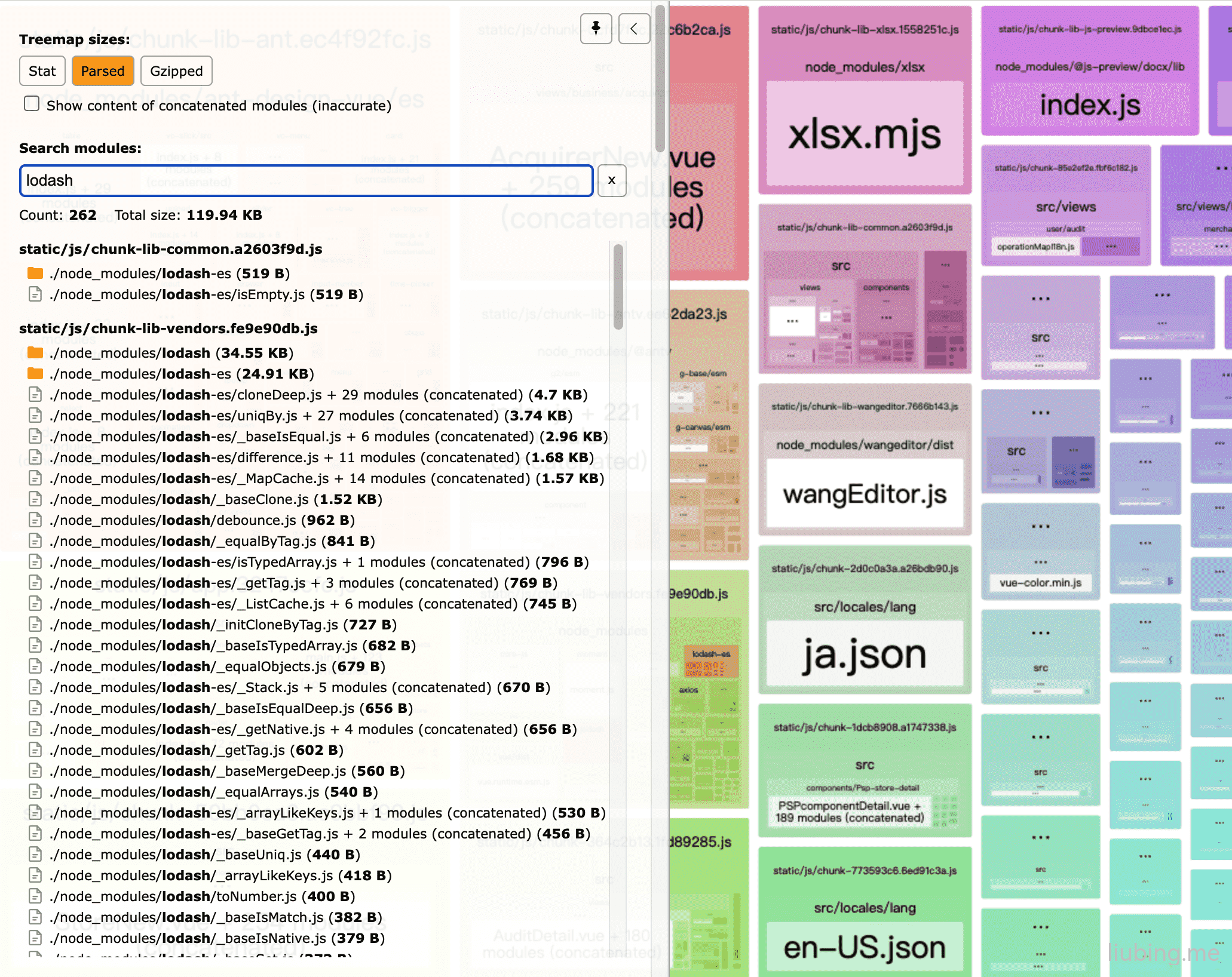
vue-cli-service build --report提供的--report可以非常方便的生成打包分析报告,支持放大缩小,模块关键词搜索。

替代插件
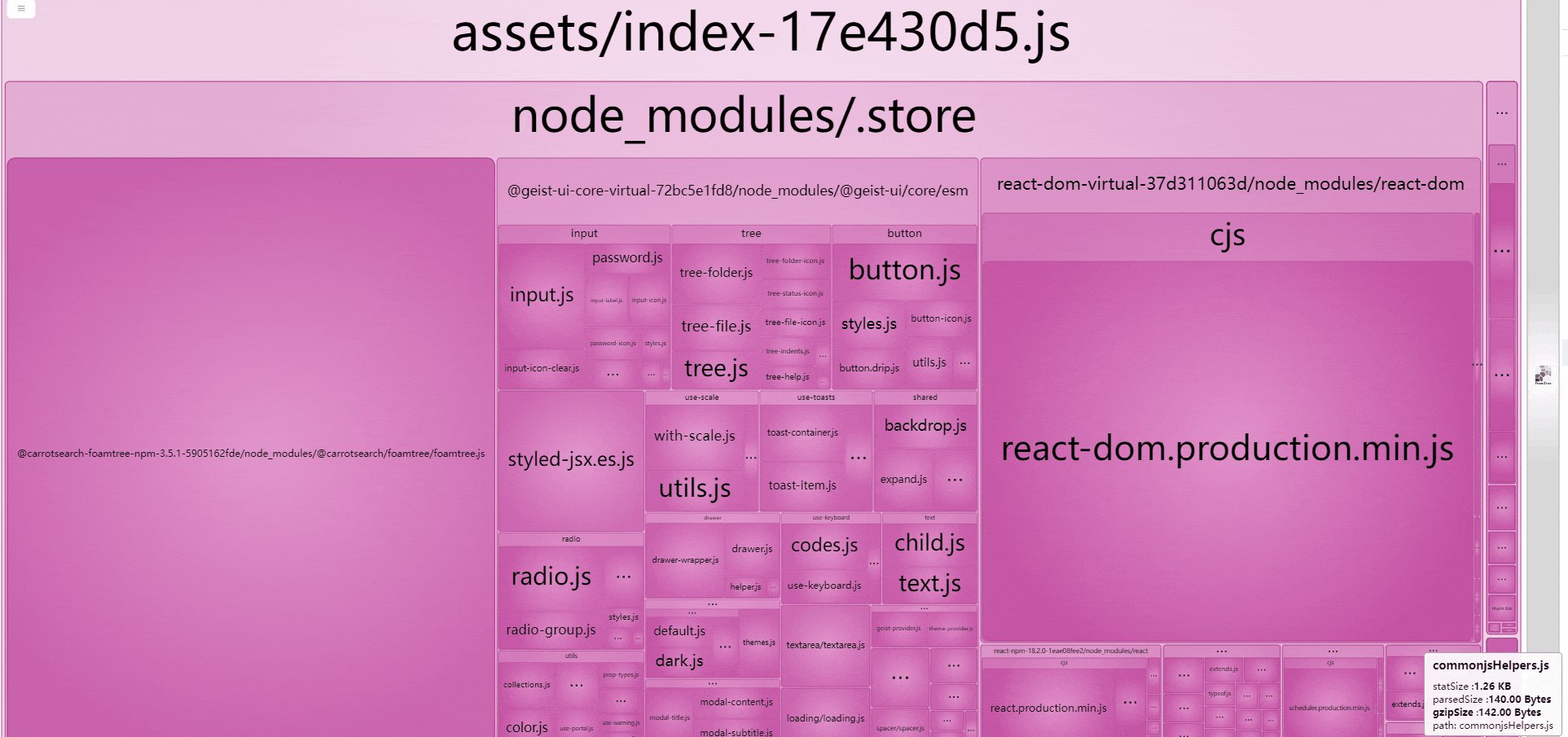
后来根据关键词在 Google 上各种搜索,终于找到了可以替代的打包分析插件vite-bundle-analyzer。

安装使用
yarn add vite-bundle-analyzer -D
# or
npm install vite-bundle-analyzer -Dimport { defineConfig } from 'vite'
import { analyzer } from 'vite-bundle-analyzer'
export default defineConfig({
plugins: [
// ...your plugin
analyzer({
analyzerMode: 'static', // 使用静态模式,会生成一个可以直接打开的html文件
fileName: 'report' // 生成Html的名称
})
]
})
// If you are using it in rollup you can import 'adapter' from package.
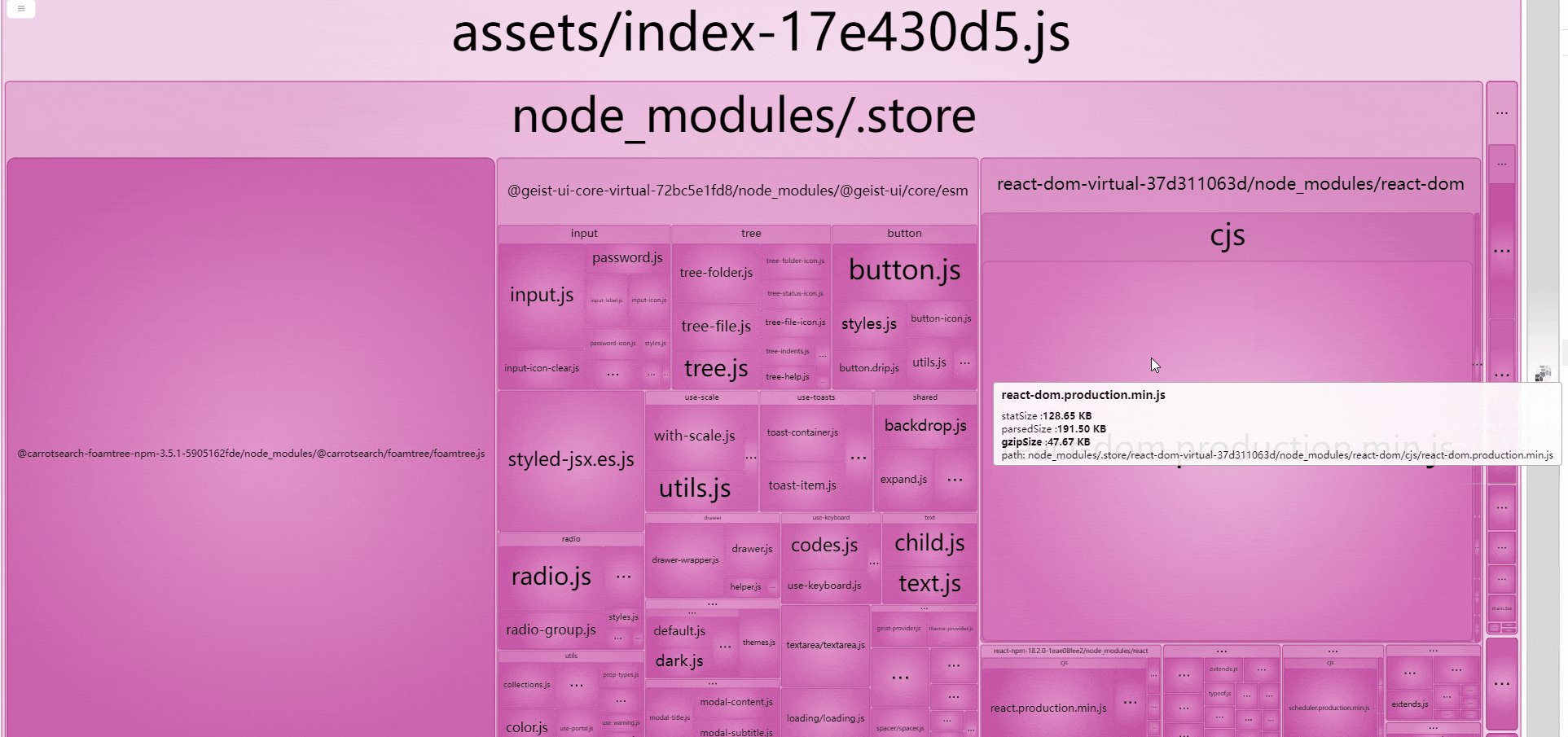
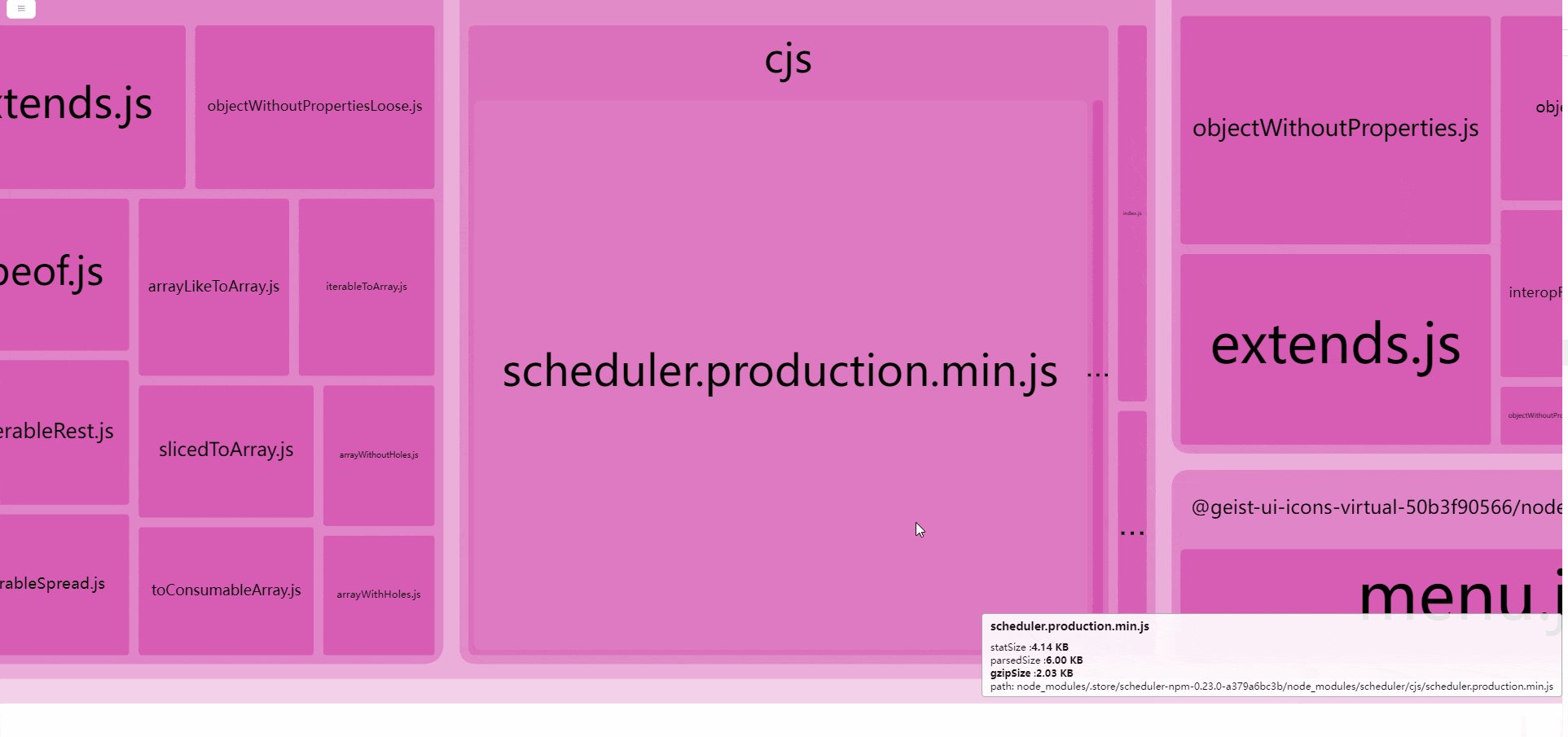
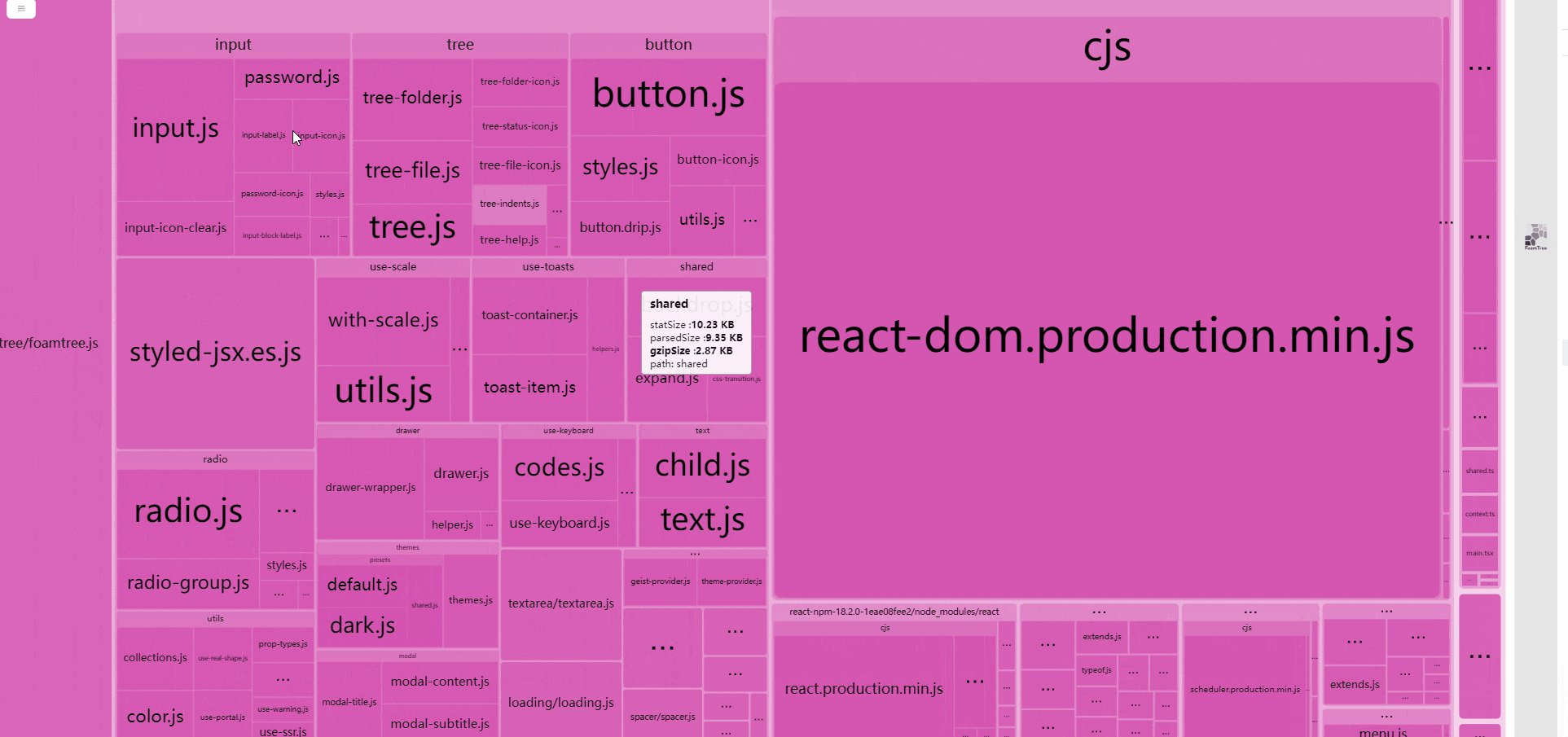
// Then use it with adapter(analyzer())运行打包命令后打开生成的 Html 就能看到熟悉的界面了。